Last month we interviewed 80+ Webmaker instructors, mentors and community leaders. Here’s what they told us.

This year, Webmaker is all about two big hairy audacious goals.
We want to dramatically grow our user base of…
- 1) makers. creative self-starters with something to say or show on the web.
- 2) mentors. enthusiastic instructors, teachers and techies with a maker spirit. Passionate about helping others level up their digital skills.
What do mentors need most in 2013?
Last year, we grew a Webmaker mentor community of around 1000 instructors around the world. They gathered through our Summer Code Party, at the Mozilla Festival, and on webmaker.org to test out new Webmaker tools, teaching guides and event kits.
The intrepid Laura Hilliger, Michelle Thorne and others held interviews with 80 of those mentors last month. This post tries to summarize what they had to say. Mostly by synthesizing Laura’s excellent initial post and mulching in feedback from our Webmaker community call. The key findings:

1) Our resources are too hard to find.
There’s no easy way to see or grab our teaching tools, event kits and activity guides. As a result, many mentors say they’re encountering roadblocks or lacking confidence to run events, teach for the first time, or design their own agendas.
- DIAGNOSIS: Blame the mullet. In 2012 we focused on a “messy in the back, tidy in the front” strategy. This meant creating a lot of interim documentation in a messy mixed bag of etherpads, blog posts, wikis and prototype pages.
- But now we need to tidy the mullet. Consolidate, clean it up, and ship it. Working with mentors to do it.

NEXT STEPS: Make our mentor resources more discoverable, simple and remixable.
- Discoverable: Easier to find from Webmaker.org. (See Jess Klein’s post on IA). Right now there’s no easy path from Webmaker.org’s front page to our mentor resources. (As in: none at all.)
- Low-hanging fruit: ship version 0.1 of “webmaker.org/mentor” this quarter.
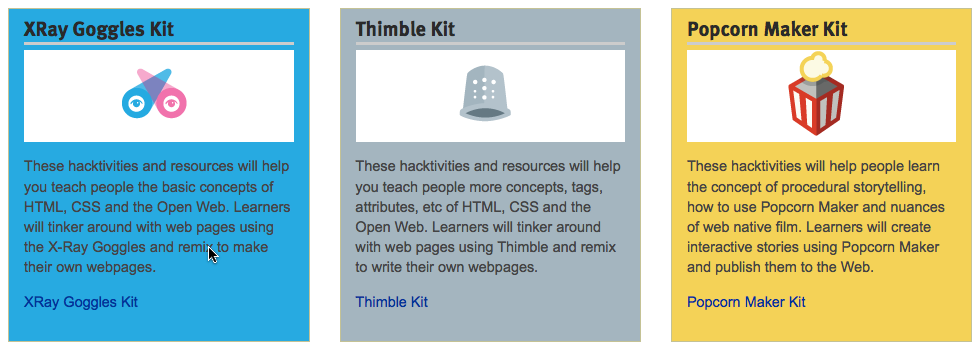
- Simplify and add summaries: Right now, the “hacktivity kits” are overflowing with detail. To pull more mentors in, they need a more streamlined overview of the learning objectives and activities included.
- Remixable: Easy ways to remix, reshuffle, and re-post agendas and activities. So that mentors can customize them to their own needs.
- Tagging? Webmaker projects inlclude tags that make it easy to sort by skill (HTML, CSS, Javascript) and topics (music, games, photography, etc). Maybe mentor resources should as well, to find what you’re interested in faster?
2) People want help with the “soft skills” of mentoring.
Things like facilitation techniques and other practical resources for presenting, teaching and coaching. Many of our mentors are passionate open sourcers and technologists, but don’t feel confident about teaching or coaching — because they haven’t done it before. *Anyone* should be able to become a mentor — but first we need to ensure they have the confidence to really do it. (See also Laura’s post and Chris Lawrence’s Ignite talk on similar themes.)
NEXT STEPS
- 1) Provide “soft skill” resources and HOW TOs. Curate some reusable resources (like slide decks, videos, etc.) for mentors to use, hack and expand on. We have the beginning of this on the Mentors wiki page.
- 2) Open up more mentor-to-mentor communication. Ways for mentors to ask other mentors for help, get examples of what’s working, see how other people are doing it, etc. Encourage this on the Webmaker newsgroup.
- 3) The human touch. Provide more of a human touch? What about regular online “Learning Labs” or community calls on “How to teach digital skills with Webmaker?” Or regular office hours for one-on-one help? How do we make “more real help from humans” a part of this mix? How do we go out and participate in other people’s communities?

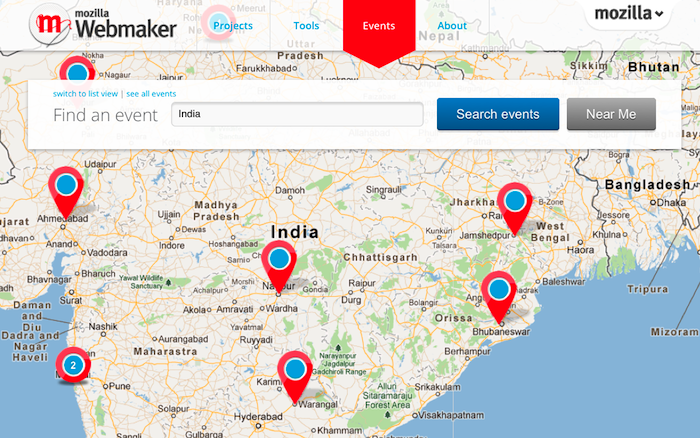
3) People want ways to match-make and find other mentors near them.
- Mentors want to figure out who else in their local area is working in this domain. Educators are looking for technologists and vice versa. Webmaker.org should help people match-make and connect at a local level.
- Listing needs and asks. Making it possible for people to offer skillsets (“I can help you teach Javascript!”) as well as specific asks or requests (“Anyone want to help run a workshop with me in Delhi?”).
NEXT STEPS:
- Webmaker profiles with geo-tags? Ultimately, Webmaker.org will include profile pages that could help with this.
- BUT: what could we do sooner? Rather than waiting for new functionality to ship, is there something we can do to make this easier in the short term? Simple social hacks, existing tools, better use of a Mentor-focused newsgroup, making creative use of an existing platform like reps.mozilla.org, etc? (Laura is already doing some of this analysis.)

4) Clarify what’s in scope for the webmaker community
e.g., “Does my piece fit?”
- A lot of people are trying to understand how their particular “thing” fits in the larger Webmaker initiative.
- For example, if their project or learning activity isn’t explicitly about the web, or is focused on physical hacking, rather than digital hacking (e.g., Arduino, 3D printing, etc.), or teaching Scratch, is Webmaker still for them? What’s in, what’s out?
NEXT STEPS:
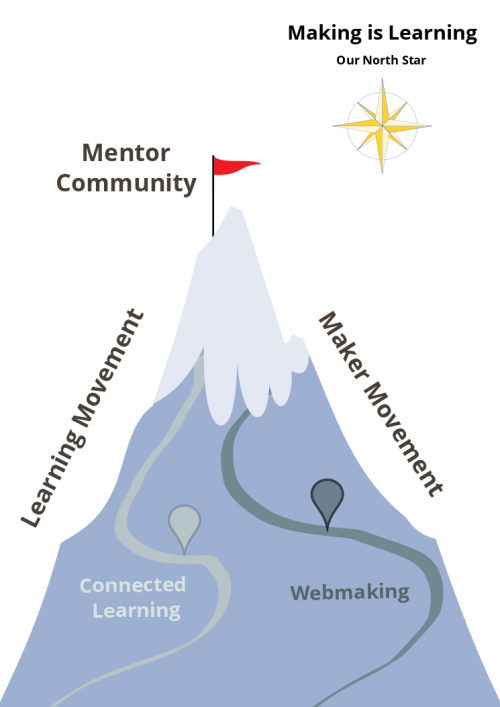
- Document some clearer community guidelines. We’ve embraced a broad “learning by making” philosophy. And we want to embrace kindred tech and approaches to learning in our community, not just exclusively Webmaker tools. At a broad level, our guidelines or “Webmaker Manifesto” would probably include some basic pillars like.
- 1) web. Digital literacy, etc.
- 2) making. Our north star.
- 3) open. As per the Mozilla Manifesto.
5) Telegraph our non-profit ethos and desire to build a big tent.
Mozilla is different. And so’s Webmaker — we’re a free open project built by the people, for the people.
- We need to signal that open, freedom-loving ethos. Webmaker is more than just teaching people how to code. And it’s more than just a Mozilla “product.”
- Webmaker is part of a larger non-profit Mozilla mission. It is meant to embody an open web ethos of participation, empowerment and digital citizenship.
- It’s also something that we want to actively build together with others. That’s the key to impact and scale: inviting others already doing smart work in this space to build and learn together.
NEXT STEPS
- Make sure this comes across in key pages and moments. A “let’s work together” message. Need to show how Webmaker is an open product built by community (see David Ascher’s excellent “Volunteer-powered product development?) This tends to come across loud and clear at Webmaker events. But how do we translate it into our story, product experiences and language?
- Work with movement spokespeople. One mentor recommended working with movement spokespeople, like James Whelton and others, who are active in the space and not necessarily connected to Mozilla. Working with people that have visibility, so that they share our message and we bring in theirs.
Get involved
What are some ways we can all ship some of the improvements quickly? Look for more follow-up posts and threads on this going forward, but in the mean time, here’s some ways to get involved:
- 1) Become a Webmaker mentor. Test drive. Check out our mentor page, event kits and projects.
- 2) Give feedback. Join this thread on the Webmaker newsgroup. If you’re an existing Webmaker mentor, or hosted an event, took part in the Summer Code Party, etc — we want to work with you on the next iteration. Get in touch with Michelle or Laura, or drop into our next community call.
- 3) Check out the current Webmaker Mentor page. With resources for instructors and mentors: https://wiki.mozilla.org/Webmaker/Teach
- 4) Learn more about Storycamp, our new-and-improved mentorship program for Popcorn. Hive NYC has the story.
- 5) Attend a Webmaker mentor training event.These are “train the trainer”-style events.
- for Hive NYC members: starting January 17th. A series of face-to-face workshops and virtual hangouts focused on Popcorn Maker, our video remix tool, and Story Camp.
- for journalists: January 24 in Philadelphia. Mentors will learn tactics for teaching & learning HTML with journalists. With Open News and the National Writing Project.
- for Mozilla Reps: in March in Athens, Greece, happening in conjunction with a Hive Athens pop-up.
- More mentor training events coming soon.





Hi Matt,
Thank you for this important article.
Now, for 2 seconds of nitpicking: you wrote “3) open. As per the Mozilla Manfiesto.” (instead of “Manifesto”).
Also, I’m very happy that one of my photos was used in your article 🙂
–Tristan
Thanks Tristan! Fixed! 🙂
And thanks for taking that great photo of Joe — I love it.