![]()
“Portal” and “Portal 2” are mind-bending and addictive. There’s something magical about firing your first “portal gun,” hacking through the fabric of everyday space to unlock whole new dimensions and possibilities.
What if we could do the same thing to the web? Making it easy for players to “fire a portal gun” at everyday web pages, using the Hackasaurus X-Ray Goggles to uncover easter eggs, solve puzzles and run through “hack mazes.” Using cool new tools like WebGL and Tilt in the background to bring cinematic transitions and game-like effects to familiar web pages. Like “Where in the World is Carmen San Diego” meets the hacking the Matrix.

Hackasaurus game challenge: Build a “hack maze” for the X-Ray Goggles
That’s the Minimum Viable Prototype idea I’d like to submit as part of the “Hack this Game” design challenge and hack sprint. Why is it a good fit for the Hackasaurus project and road map right now? Because it seems:
- Doable. All we need for a prototype is one or two hack mazes, consisting of three or four web pages a piece. Plus some cool early examples of what the HTML5 transitions and effects could look like.
- Familiar. Players, game designers and developers are already familiar with the Portal game, making it easier to explain and wrap our minds around.
- Participatory. In the medium-term, we can make it easy for players to create and share their own hack mazes. This gives Hackasaurs an easy pathway beyond messing around: building mazes and worlds out of your hacks, and sharing them with friends.
- Builds off what we’ve already got. Hackasaurs are already using the X-Ray Goggles to create and share their “hacks” — remixed versions of everyday web pages. This adds a game layer over top of them, and a more compelling reason to storify and share your remixes with others.
- Fun (?). That’s the #1 requirement! I don’t think we’ll know whether it’s genuinely fun until we build a prototype. If we succeed, we’ll weave basic HTML right into the game-play, as the means by which players solve puzzles and advance. All sugar, no medicine.

X-Ray Goggles: coolest invention since the Portal Gun?
In the same way that the portal gun alters your sense of reality, so do the X-Ray Goggles — revealing the web as something malleable, tinkerable, made by all of us. With glowing bits of Matrix-like code just under the surface that we can mess and play around with. Safely experimenting, remixing and breaking things to see how they tick.
This turns the open web itself one giant game. We can build on the basic game mechanics of hack mazes to lay the foundation for David Humphrey’s larger vision: turning the open web into one giant gamespace or Alternate Reality Game (ARG).

Running through hack mazes
What would the basic game mechanics consist of? Players would use the X-Ray Goggles to solve puzzles and advance through a hack maze. These mazes can be created by us to start, but ultimately be created by players / educators / game designers / interactive storytellers / anyone.
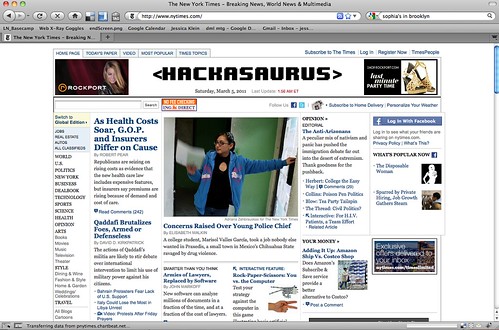
Spot and unlock hacks to advance. In the same way that Portal presents you with a locked room and a portal gun to try and get out of it, Hackasaurus would give you a familiar-looking web page — but with a difference. One of the elements is different. Something’s been altered or remixed somehow. Maybe the photo on that New York Times page has been changed to a picture of somebody’s Cocker Spaniel. Or maybe the Google logo has been transformed into a sock monkey.

Can you spot the hack — and use the X-Ray Goggles to change it back? Or remix it yourself? Once you do, the page itself can start spinning and twisting and come to life in crazy ways (using WebGL, Tilt and other HTML5 magic behind the screen). A portal opens up around your hack, and it feels like you’re stepping through the guts and DOM of the web page itself. Like seeing the glowing green code behind the Matrix, sucking you through the web to the next page in the maze.
How would players create hack mazes?
What would the basic steps in the user experience for creating a hack maze look like?
- Bust a hack with the X-Ray Goggles. Go to any web page and use the X-Ray Goggles to remix something. Change the photo on a friend’s web site. Alter some text on a Wikipedia page, etc.
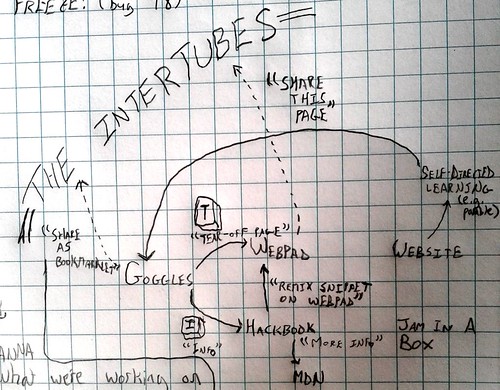
- Repeat. On to the next page. The user making the maze goes to a new page and repeats the process. By repeating this process three or four or however many times, you’ve created a “Hack Maze” — a series of hacks strung together across multiple pages. (Ideally with some kind of X-Ray Goggles “Maze-Maker” functionality tracking the process and making it easy in the background.)
- Publish and share your maze with others. Congratulations! You just made a hack maze! Now why not share it with friends? Maybe it’s a “flags of the world” maze or a LOLcats maze or a politically subversive re-imagining of the Tea Party maze. Hackasaurus mazes would be limited only by the maze-maker’s imagination.
Play as participation, participation as play
The best mazes can become popular games and puzzles for Hackasaurus. Hack Mazes could have themes, learning outcomes, or just be hilarious. An educator could, for example, create a Hack Maze on geography, where flags or labels on a map are re-arranged and students have to use the X-Ray Goggles to put them back. Or you could create a Hack Maze for School of Webcraft that teaches the basics of HTML, CSS or Javascript along the way. The beauty is in letting players decide and make up and share their own experiences. Play as participation, participation as play.
Wow factor = bringing familiar pages to life in strange new ways
- The wow factor will come from using HTML5 effects and transitions to blow players’ minds. Bringing everyday web pages to life in crazy ways no one’s seen before. Pages can change color, spin, and twist apart in three dimensions as you successfully open a portal. Or pages could break into a million pieces like jagged glass, or literally “explode” if you use the X-Ray Goggles wrong. (Check out Tilt or the effects section at Three.js for inspiration.)
- Make failure fun. Like Jane McGonigal‘s example from “Super Monkey Ball 2,” a which makes throwing a gutter ball hilarious and by extension, makes failing fun. Let’s follow the same principle to make HTML less intimidating and make breaking stuff fun.
- Make HTML and the web’s building blocks more tangible. Less like code, more like Lego. The transitions and effects — by exploding or stretching the DOM of the page in 3D, for example — can make the web seem more tangible, craft-like and malleable.
- Play with a Matrix-like sense of uncanny and mind-bending. Imagine you’re sitting in your living room knowing that *one* element is suddenly different. Maybe there’s a red ruby slipper suddenly hidden in the top drawer of your desk. Or the picture of your family has been mysteriously swapped with a Selleck waterfall sandwich. That’s the sensibility we can bring to players’ own everyday online reality. Imparting a sense of wonder, magic, and Matrix-like mind-bending.

Build this game: Want to get involved?
Hackasaurus will be running an ongoing “Hack This Game” design and developer challenge. To create and share games and puzzles for the X-ray Goggles, making web-making and tinkering fun for kids aged 11 – 16 (and ideally adults as well).
We’re looking to get game designers, web developers and HTML5 enthusiasts together to swap ideas and code. The only restriction: game concepts have to involve the X-Ray Goggles in some way. Here’s how to get involved:
- Our first Hackasaurus game sprint is happening Aug 8 – 12. With more sprints to follow. See this post for details.
- If you’re interested in participating at any point, please get in touch through the Hackasaurus mailing list, or join a weekly Hackasaurus community call.
- Share your prototype ideas and goals for the sprint as comments on this post, or on the Game Sprint etherpad. Linking to your own blog posts, tools, napkin sketches, etc.
- The Hackasaurus web site and project page have plenty of project links and tools.
- We’ll turn up the volume and engage kids, game designers and developers at the Mozilla Festival in London this November.




2 comments