TLDR version of this post: we have new Thimble prototypes for creating your own hackable teaching kits. Please help test and make them better by sharing feedback through #teachtheweb or by filing a handy feedback ticket here.

In Mark Surman’s recent post about where Webmaker.org is headed, he lays out five key priorities for “Webmaker 2.0”
- Rebooting the brand to focus on makers of all ages
- Building a gallery to show all the awesome makes
- Creating a Make API so anyone can make a gallery
- Deepening learning with challenges + badges
- Making it easy to create hackable teaching kits with Thimble
This post is about that fifth element: making it easy to create hackable teaching kits with Thimble. Laura Hilliger, Julia Vallera and the mentor team have created new prototypes toward making this possible — and also updated their thinking and content strategy for hackable teaching kits on webmaker.org going forward. This post shares the prototypes and summarizes the new thinking.
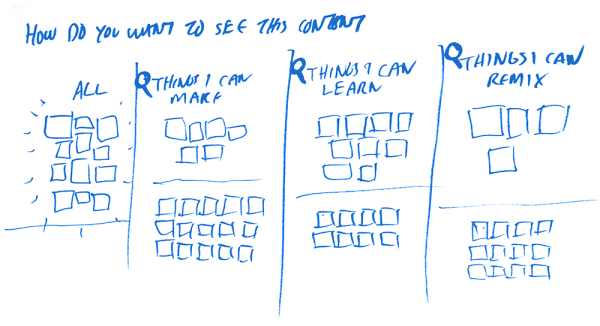
How do hackable kits work?
We want to make it easy for anyone to create their own teaching guides and lesson plans for teaching digital literacy, webmaking or any content relevant to mentors and learners. To that end, we’ve created a set of new prototypes in Thimble. The templates are built around three key teaching elements:
- your learning goals. What are you trying to teach? What will people learn?
- your learning activities. What activities, projects or hands-on making are you going to do?
- additional resources. Cheat-sheets, handy reference guides, further reading, etc.
- tying it all together. A complete kit then ties all these elements together into one handy link.
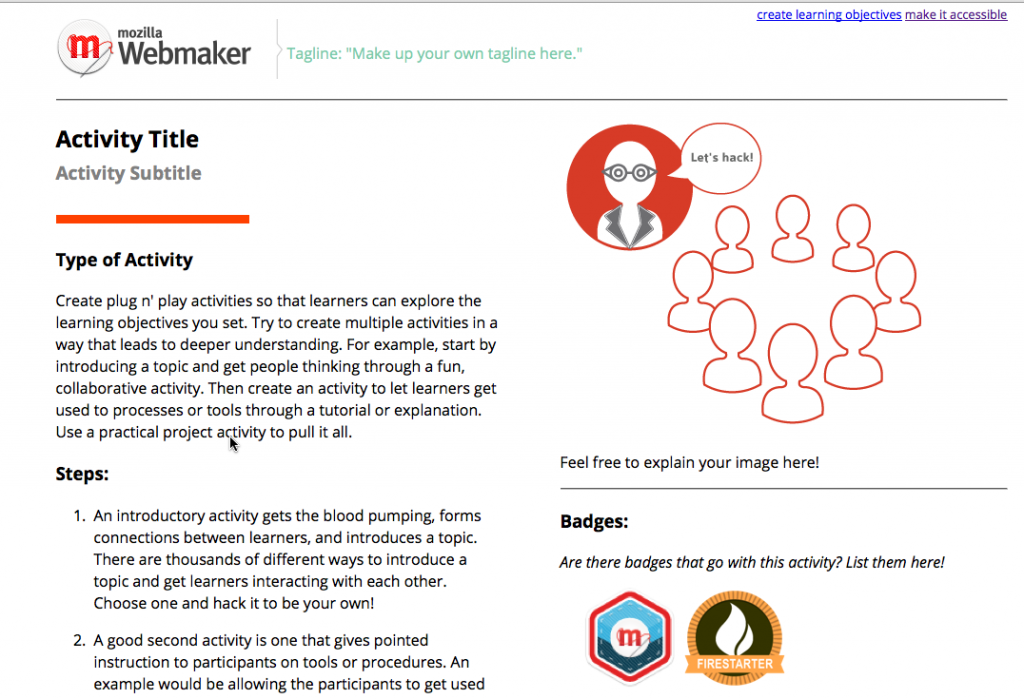
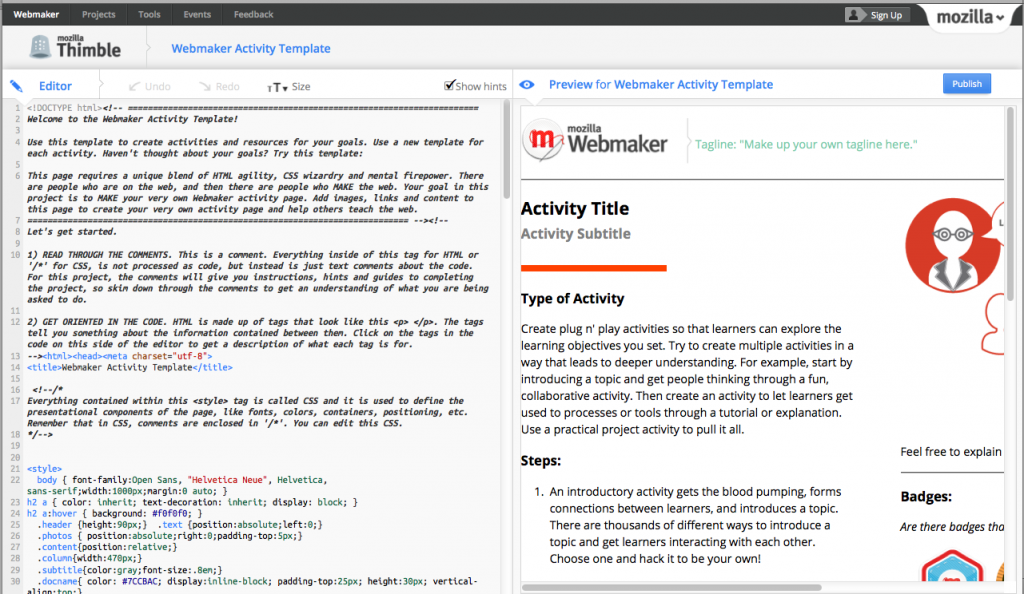
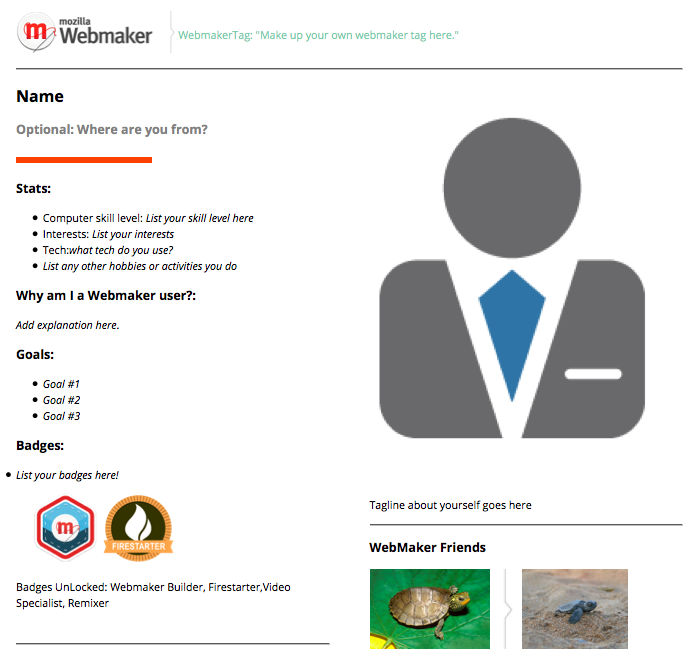
New Thimble prototypes
Try them out now. Clicking on a template below will open the Thimble editing window, where you edit the content on the left and see how it will look when published on the right.
- Hackable Kit template
- Learning Goals template
- Learning Activities template
- Additional Resources template
The templates can also make it easy for people to create multi-page teaching guides. Check out these two examples:
What’s the goal?
These prototypes are just a small first step. By eventually making it easy to display what mentors are creating through a gallery, and surfacing these community-generated resources onto webmaker.org/teach, we can:
- showcase what others are doing. See how other educators and mentors around the world are teaching and making. Sharing great activities and lesson plans.
- enable easier remix and localization. You can just hit the “edit” or “remix” button in Thimble to immediately start translating, moving stuff around, adding your own images and links, etc. When you’re done, you can just hit “publish” and publish to a new, easily shareable URL for what you made.
- make it easy for people to work their own way. The beauty of working in Thimble and simple editable HTML and CSS is that people can create and share however they want. Your Thimble make could follow our existing template — or you could hack it to include whatever you want: a link to your own blog post or web site, article, third-party resources, etc.
We know not everyone likes to edit HTML — and we’re working on alternate workflow for that, like Mentor Mob. This is just a small first step.

What’s our content strategy for these hackable kits going forward?
- Move to a “make-based architecture.” Up to now, our teaching resources / “Hacktivity Kits” have been their own separate content type. Moving forward, we imagine kits and educational content to be just another “make,” like any other — tagged so that mentors and educators can easily find them.
- Simplify our nomenclature and terms. We’re no longer referring to these teaching guides as “Hacktivity Kits” or “Hacktivities” — we’re going to simplify and streamline our nomenclature, using terms that are already familiar to people and easier to localize. (More on that soon.)
- Test and refine these Thimble templates in our MOOC. Through the launch of our new open online course, we’ll be in close touch with hundreds of educators, techies and mentors that can help us test, refine and create their own content. This will be made easier by new “save” functionality in Thimble — so our target is to have an early alpha version of this feature ready to test by May 23.
“Everything is a make”
They key design principle here is that, going forward for Webmaker.org, everything is a “make” — and it will soon become dramatically easier to see and remix what other people are making with Webmaker tools like Thimble and Popcorn.

How to get involved
- 1) Test the prototypes. Access the protoype kits on Webmaker.org here. Please help test, experiment and make them better. Share feedback through #teachtheweb or file a feedback ticket here.
- 2) Join the open online course. Participants in the course will create their own resources and kits, and have a chance to test new alpha features in Thimble.
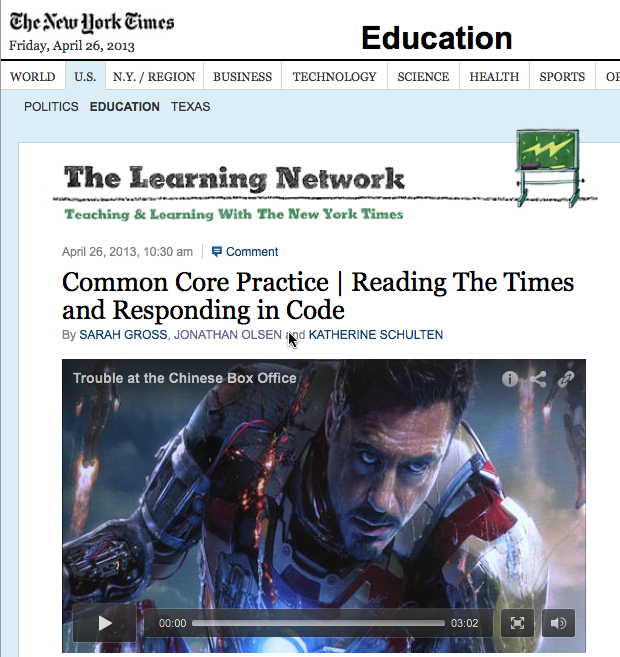
- 3) Try flowing existing content into the new templates. For example, is it possible to turn this great NY Times education blog post into a hackable teaching kit using our new templates? What would that look like? Please hack and experiment and then report back on your results through #teachtheweb.



Here’s the start of a SlideSpeech series guiding the use of this Kit: http://slidespeech.com/s/lL8zeEyNen/?autoplay=true
Fun and useful? If so, let’s make a few more and link them together.
Love this! Thanks for making it.