TLDR = your weekly summary of what’s up with Mozilla Webmaker.
- Notes from Tuesday’s Webmaker community call
- Join the next one
- stay in touch | past updates like this one
Let’s teach the web
Introducing webmaker.org/teach. We’ve got great new kits, teaching guides and projects for teaching digital literacy and webmaking. This 90-second presentation tells the story:

Get involved:
- JOIN. Sign up for updates on new teaching resources, events, and our big “Webmaker Party 2013” campaign kicking off in June.
- TEACH. Get started with free kits and teaching resources. Teach web literacy and skills through fun making, building and playing.
- CONNECT. Connect and share knowledge with other mentors near you and around the world.
- START A NETWORK. Bring local groups together in your hometown.
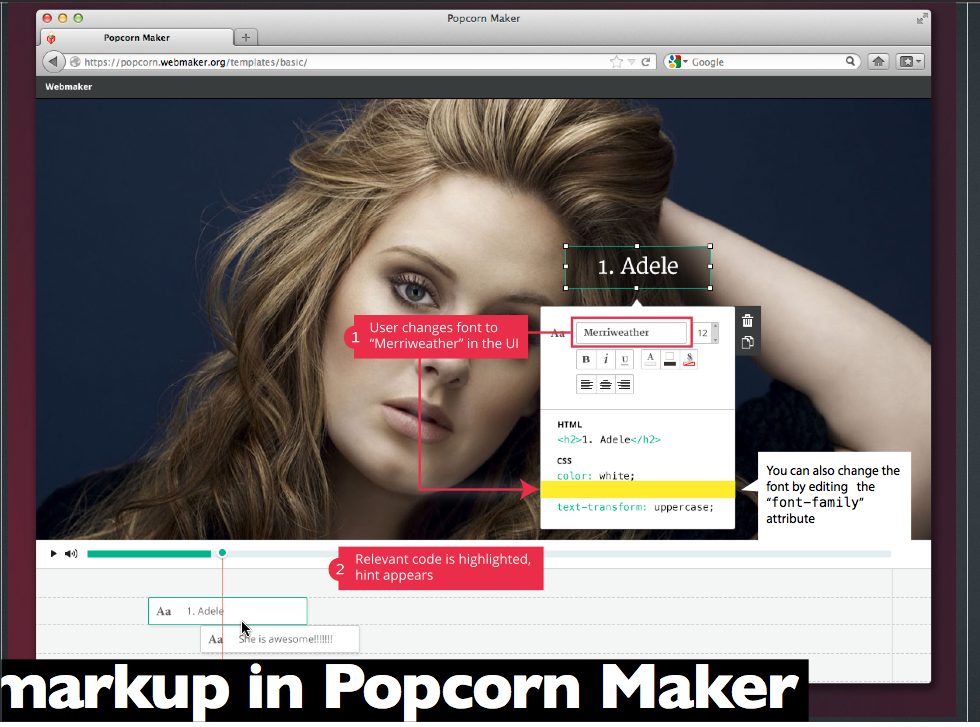
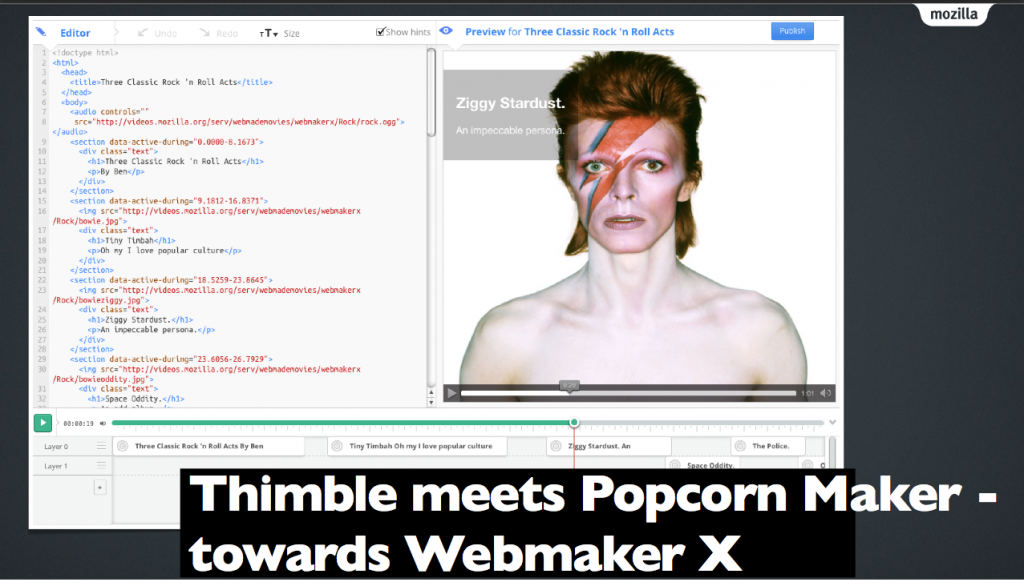
The Webmaker web site’s “summer of change”
This slide presentation from Brett Gaylor provides a preview of what’s next for the Webmaker web site. Including new information architecture, mark-up in Popcorn Maker, mashing up Thimble and Popcorn Maker, “hack in place” and more.
Testing Localization wtih Git Hub
I’m a combination of Nerd + Teacher 😛
–Alvar
Alvar is an eduactor based in Buenos Aires who teaches 6 to 12-year-olds, and also teaching teachers how to use technology in the classroom. Lately he’s been working on testing new ways to localize Webmaker teaching guides, resources and wiki pages. He documented his work along the way, including how he used Transifex and Github.
- Localization workflow using Github and Transifex. Alvar’s post documenting the process — in original Spanish or hacky Google Translate English
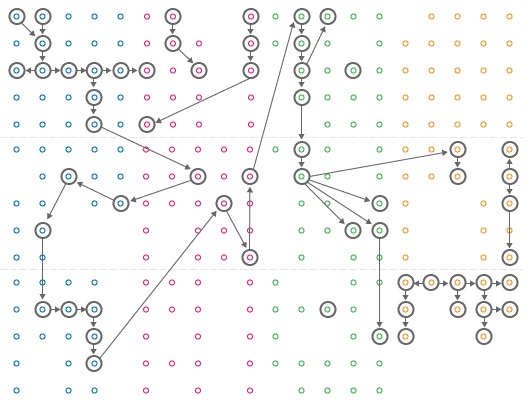
- His worfklow diagrams
- Wiki page with description of work using branchs
- Tools used: Github.com, sparkleshare.org, transifex.com
- More context: Localization techniques for Thimble (Michelle Thorne) Friendlycode and Transifex (Sayak)
Your life in six words on the web
High school students using the six word memoir Thimble project to explore philosophy and enlightenment:
- Check out this Thimble six-word memoir for Sir Isaac Newton
- List of other completed “Six Word Memoirs” Thimble projects
- Compilation video
- Making as Writing/Writing as Making.” Great post from Paul Oh.

New Webmaker Projects this week
- Create your own microgame
- Make an open source HTML5 game
- Play a joke on your friends (with X-Ray Goggles)
Wish Mozilla a happy 15th birthday with projects like these:
- Your 15 favorite things about the web
- Your Own Personal Web Story: from 15 years ago — and 15 years into the future
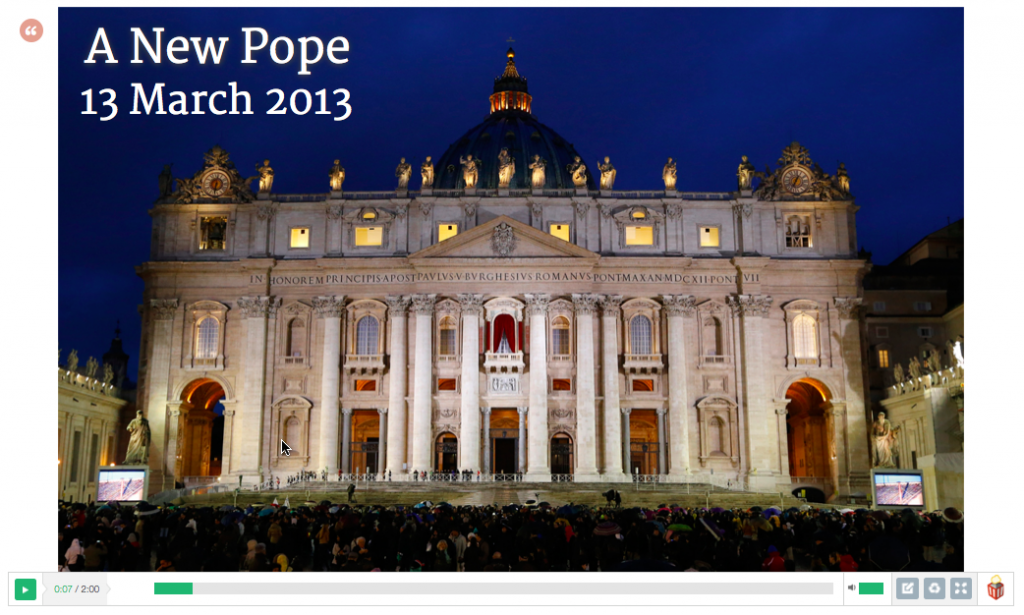
Popcorn Meets the Pope
Dave Humphrey’s post on a great recent Popcorn project by BBG as a procedural storytelling experiment. It usesSoundCloud audio about the election of the new Pope, combining source media from multiple YouTube clips, images, text, and other audio and weaving them together into a complete web-media experience.
- Check it out
-
Click “Remix” to see how it was done.
- Use this handy teaching guide / hacktivity kit to teach or experiment yourself

Planet Webmaker round-up:
- Building a Web Literacy standard. Join these community calls every Thursday as we spring towards beta. + More on the blog
- Mozilla Boston meet-up. @CaptainCalliope just started a Meetup group to get some serious Mozilla trouble going in Boston.
-
Diving deeper into custom web elements. Pomax: “Let’s talk about web components some more, shall we?”
-
Best of DML 2013: our favorite moments and must-see links.
-
Open Badges:
-
University of Michigan researchers share their reflections on using Open Badges for student conference.
-
University College London is using Open Badges to reward achievements
-
Badge pathways. Carla: “Badge pathways provide people with opportunities to make decisions based in personal agency, to define steps that may seem more like hops, and to think about ways to do things that aren’t sequential.”
-






You should include the link box overlays for the Youtube video.
I’m not sure what you mean… How do I do that?