TLDR = your summary of what’s happening with Mozilla Webmaker this week, focused on mentors and builders — aka, “the community making Webmaker”
- Recording of the Jan 29 Webmaker community call — now Popcorn-ized!
- Join next week’s call
- stay in touch | past updates
Webmaker Badges 2013 roadmap
How do we make webmaker badges more valuable, usable and real in 2013? Erin Knight’s presentation lays out the draft roadmap your feedback. TLDR version:
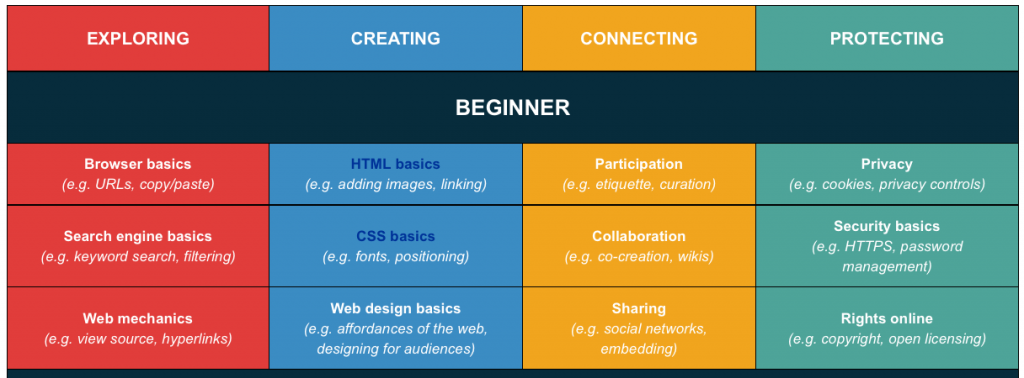
- Build the web literacy standard. Create a community around it, generate accountability and support.
- Launch more badges. Covering a wider range of skills and types. Within Webmaker and other Mozilla badges — for Engagement, IT, Mozillians, etc.
- Provide users with tools for goal-setting, learning discovery and mentorship.
- Finalize assessment mechanisms and pathways.
- Watch Erin’s presentation (You Tube slidecast)
- Check out the Webmaker badges 2013 roadmap slides (PDF)
- Etherpad version
As a mentor, I want my activities with webmakers to allow [learners] to earn badges. I need a process that allows me to “check-out” some badges on the promise of making them available when my students/webmakers accomplish educational milestones.
–feedback from the Jan 29 community call
HOW TO design digital badges
Jess Klein’s top 5 pieces of advice on design for badge systems:
- Get to know your end-user. Think through your user persona and user flows.
- Identity. How will your badges communicate or enhance an end-user’s identity?
- Design. 90% of the badge system design is not visual. Think through all the touch-points for your badges and ask: “are they meaningful experiences?”
- User testing. How can you engage your community in user testing and analysis?
- Metrics and dashboard data. How are your end users valuing success, learning and skill acquisition?
More on badges:
- How to implement badges in the classroom. Chicago’s Karen Jeffrey has a great take on approaches to badge system design for educators.
- Badges, Gaming and Digital Media. David Truss’s post on adding a badge system using Open Badges for the Digital Literacy course he teaches.
When a student gives themselves a badge, it must link to the task or assignment or evidence. Students can do this without teacher approval, in fact, it is expected that they progress through the course by choosing their own evidence.

2013 social media strategy: makers, mentors and supporters
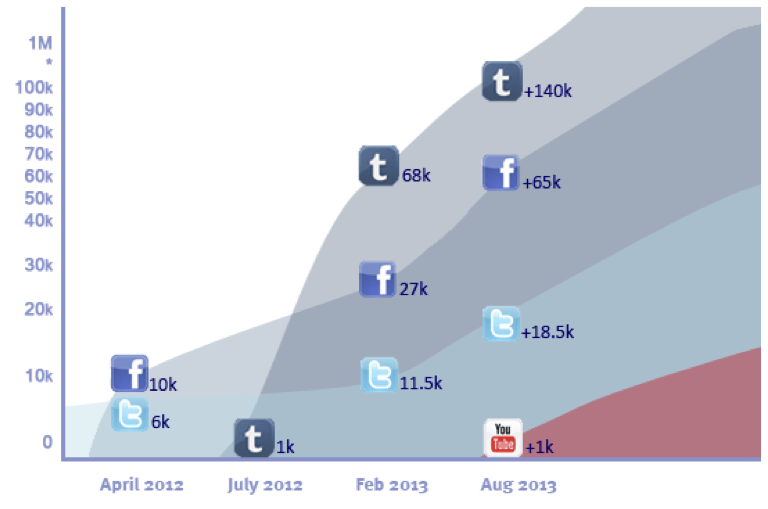
Webmaker’s 2013 social media plan. How do we make effective use of social media channels like Twitter, Facebook and Tumblr to create more webmakers and mentors? What do the 2012 metrics tell us? How is our channel strategy changing to focus and segment these core audiences? Rebeccah Mullen breaks it down.
- Watch Rebeccah’s presentation (You Tube slidecast)
- Check out her slides (PDF)
- Slide text (etherpad)
OpenNews: Building a Community of Fellows
Dan Sinker’s post on on-boarding this year’s new OpenNews fellows in Boston, need-finding interviews at the Boston Globe, and human-centered design.
We focus a lot on community here at OpenNews—the big, sprawling, amazing community that creates the code that’s transforming journalism every day.
Global Game Jam: more than 300 web-based games created in one weekend
Last weekend, Mozilla’s Game On competition participated in a Global Game Jam, sponsoring events in LA, Toronto, Warsaw, Pittsburgh, Atlanta and Boston. The challenge: make a game that runs in the browser, without any plug-ins. The result: 300 (and counting) LOVE-ly games created!
- Play the games here
- Submit your game to the Game On competition
- More context on the growth game jams. Plus an inspiring keynote for game makers.
Help build a new Webmaker Mentor FAQ
This wiki is the start of a larger FAQ we’re building to address common questions. We need your help to build it out! Please add questions you’ve heard from folks interested in participating in Webmaker here.
Mozilla Thimble localization

Planet Webmaker round-up:
- Webmaker 2013 roadmap. Updates and next steps are here. Add your priorities and anything you think is missing.
-
Pop-Ups as Particle Accelerators. Pop-up events as “a test bed for learning innovations” and more.
- Webmaking + Science. “The way in which knowledge is modeled in the human brain mirrors how the web works: like a directed graph.”
- Reflections on StoryCamp 2.0 + more. Laura’s reflections from her whirlwind East Coast sojourn.