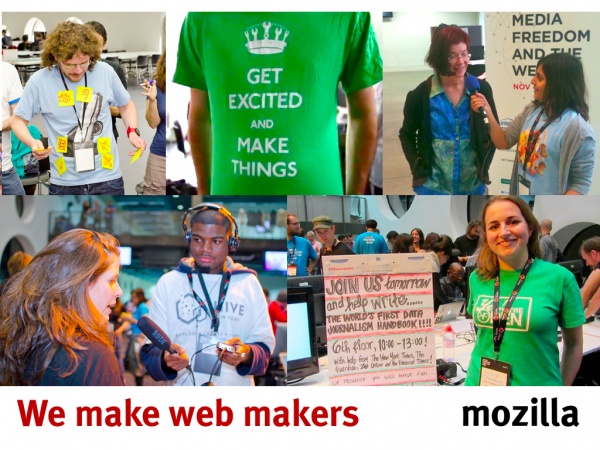
Tascasaurus: teaching teachers in New York last week
Mozilla Webmaker weekly update for April 5, 2012
- Complete notes from the April 03 Mozilla Webmaker call
- Recording of the call (Apologies for Flash — we’re working on it!)
- Join next week’s call. Every Tuesday at 8am PT.
- Summaries of past calls. Past updates like this one.
- Handy dashboard. All our blog posts, press and other useful stuff.
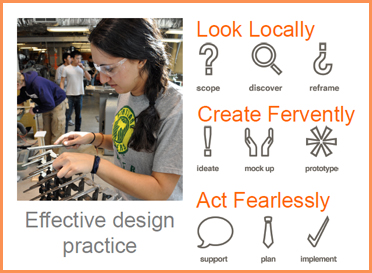
Design for America: “Using digital badges to inspire a generation of creative activists”
Each week, lively guest speakers kick off our Mozilla Webmaker community calls.
“Look locally, create fervently, and act fearlessly to tackle local and social challenges.”
Design for America’s mission: create a generation of creative activists who can use design thinking to tackle social challenges. As winners of the recent “Badges for Learning Competition” hosted by the MacArthur Foundation and Mozilla, they’re using Mozilla’s Open Badges software to create digital badges that:
- Help them scale up. Encoding and spreading community knowledge to new chapters opening up across the country.
- Teach something about the design thinking process. Just looking at their badge pathway teaches you something about design — from scoping to prototyping to implementing.
- Reward hard and soft skills. Including peer-2-peer collaboration, teamwork and other 21st century skills.

Learn more:
- Watch Design for America’s slide presentation and discussion
- Download a PDF version of their slides
- Take a look at their submission to the “Badges for Learning” competition
- Press: “Graduate Students Win Digital Media Learning Competition“
- Take a look at Mozilla’s new Open Badges web site — and earn your first badge
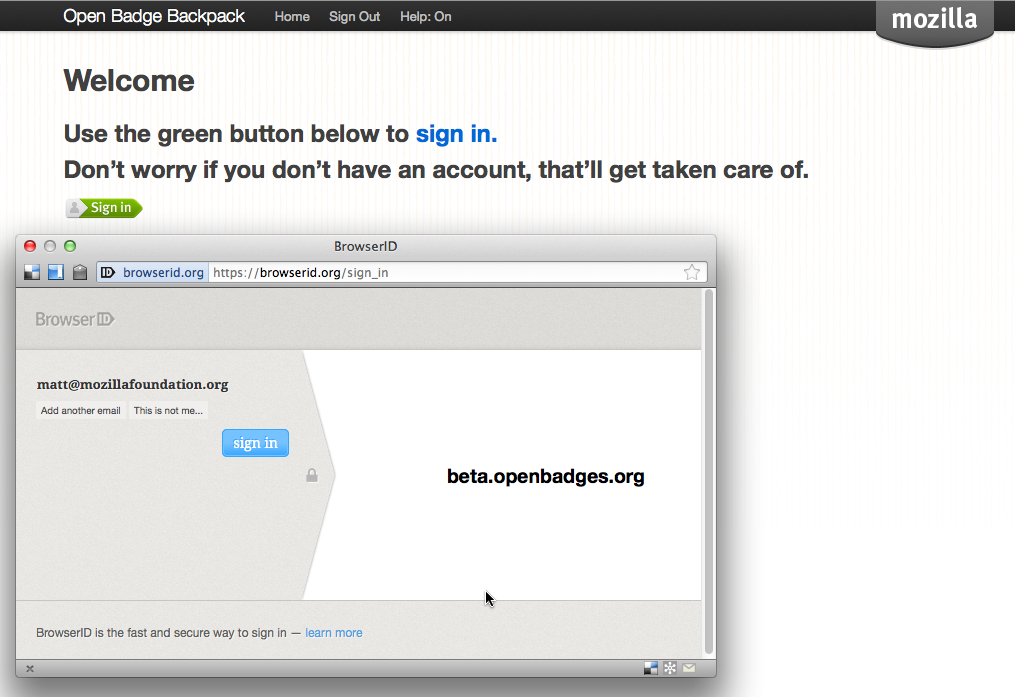
Mozilla Open Badges: launching Beta next week
Learning today happens online and everywhere, not just in the classroom. Mozilla’s Open Badges helps people get recognition for those skills and achievements, through a shared infrastructure that’s free and open to all.
Next week, the Open Badges infrastructure is launching a new Beta version. What’s new and improved?
- Improved badge issuer API. Including an easy-to-implement javascript widget.
- Improved “Badge Backpack” UI. Create groups of badges simply by dragging and dropping, tool tip guides, and more.
- New privacy controls
- Integration with Persona / BrowserID (!)
- Better documentation

This release should be of particular interest to developers. Learn more and get involved:
- Check out the Open Badges web site.
- Git Hub links for:
- Have a look at other organization working on implementing their own badges systems using Mozilla Open Badges. (Includes NASA, 4H, Disney-Pixar, Intel and many many others.)
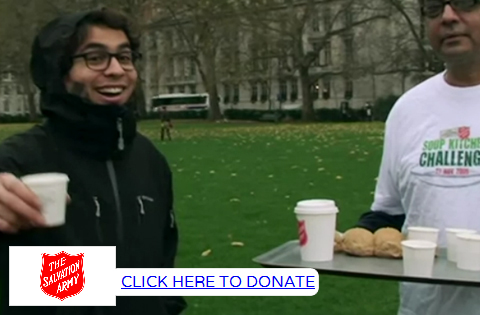
Mozilla Popcorn Learning Lab in London: cool new demos
Check out these cool Mozilla Popcorn demos made at the recent Popcorn Learning Lab in London:
Stephen Johnson explored the potential of using Popcorn at British Telecom. He made a custom Popcorn.js plugin that pulls still frames from videos to create a beautiful dynamic collage.
Lawrence Job from Young Rewired State paired up with Chris Hutchinson (winner of the Guardian’s Student Media Awards “Website Of The Year”). Together they created a commenting system that uses websockets to allow multiple people to create comments using Popcorn.
Kat from the Salvation Army explored the use of Mozilla Popcorn for non-profits by augmenting a video using the Pop Up Video template — including a link to the Salvation Army’s donations page.
There’s plenty more on the London Learning Lab here.
Mozilla’s Summer Campaign: new wiki web site

This summer, Mozilla is throwing a global “code party.” And of course — you’re invited.
The goal: teach people around the world the basics of coding and webmaking. Through big and small events, open learning tools and resources, and local partners and communities around the world.
We’re working out communications strategy and planning, including a new wiki web site that tries to answer the basics and get people involved.
- Check out the new wiki website and let us know how you’d improve it. (As comments here or in Tuesday’s Mozilla Webmaker community call.)
- Check out the “Partners” page in particular. Does this spell it out well enough for partners orgs and communities?
- Sign up here for updates.
Mozilla’s Summer Code Party
- What’s it all about?
- When? What’s the calendar of events?
- How can I get involved?
- Partner Kit
- FAQ
- Roadmap and planning
Tascasaurus: Training leaders to teach digital literacy to youth

Empowering New York teachers to teach the web. Tascasaurus is a collaborative, STEM (Science Technology Engineering & Math)-driven Mozilla Hackasaurus jam and partnership between Hive NYC, MOUSE and The After School Corporation (TASC). The goal:
- Use technology to increase digital literacy and interest in STEM for underrepresented youth
- Prepare community educators to deliver technology-enabled, student-driven learning activities
- Create a turnkey model that can be quickly disseminated among other after- school networks
Read all about it and get involved here.
Join next week’s Mozilla Webmaker call: every Tuesday at 8 am PST
All are welcome. Help build Mozilla Webmaker projects with our global community:
https://wiki.mozilla.org/Webmakers/Community_Calls Add your items to the agenda: https://etherpad.mozilla.org/Apr17