The Knight-Mozilla News project (aka “Mojo”) is preparing a series of design challenges. The goal: invite the world’s most creative designers and developers to solve problems that will shape the future of news and the web. The three design challenge topics have been chosen — now we need to ensure the storytelling and messaging are right.
The challenge statements below are at second draft stage. They need your testing and feedback to get to a third and final draft. Do they make sense? Do they inspire? Would you, as a challenge participant, have enough info to get started? Please post feedback as comments here, or suggest edits directly in the etherpad version.
(please note: KnightMozilla.org is not up and running yet)
***DRAFT ONLY — not for publication***
Challenge 1
Unlocking video: How can new web video tools transform news storytelling?

Going beyond boring embedded video boxes
Video is a central part of people’s daily news experience. But most online video is still stuck in a boring embedded box, like “tv on a web page,” separated from the other forms of content around it — offering little in the way of context or opportunities for viewers to explore or go deeper.
New open video tools make it possible to pull data from across the web right into the story, and for information related to the video to literally pop onto the page. The challenge is using these tools in ways that serve the story, enriching journalism with new forms of context, engagement, and the real time web.
Invent new ways to tell multimedia news stories online
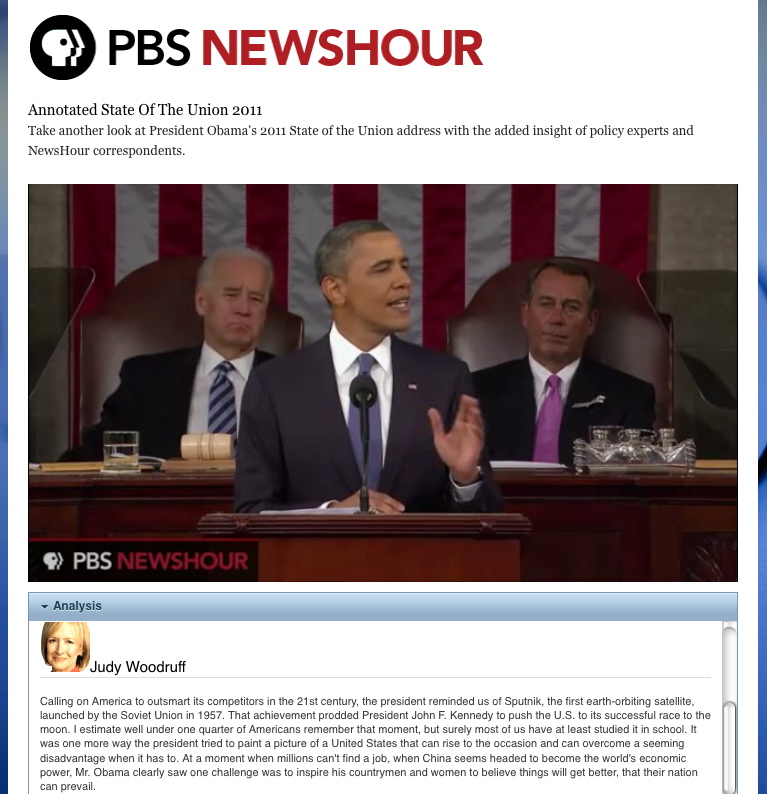
- Watch how the recent PBS “Annotated State of the Union” video mixes analysis of the speech with the video itself.
- Visit the Popcorn.js site and watch the demo.
- Check out the Hyperaudio demo.
- Need more examples here. Please add as comments below.
How would you tackle it?
- What creative storytelling approaches do these new web video tools open up for news organizations?
- How might you tell a story by pulling in video, data and other material from across the web?
- How can semantic video help audiences dig deeper into other forms of context and content?
- How do we make it a compelling narrative experience — and not just overwhelm viewers with information overload?
Submit your idea before May 6
- a concept brief or blog post explaining your idea (500 words or less)
- an embedded video or link to a slidecast (extra points for explaining your idea this way!)
- an early software demo, proof of concept, prototype, or HTML mock-ups
- sketches, wireframes or visual mock-ups
- a draft open protocol or standard
More details about rules, judging and other logistics are taking shape in the MoJo Challenge Brief (draft only) and MoJo Reviewer Guide (draft only). Good luck!
Challenge 2
Beyond Comment Threads: How can we reinvent online news discussions?
Creating new connections between news producers and consumers
Online discussion threads have been a part of the Internet since the late 90s. But the form of user commentary has stayed fairly static, often relegated to sit far below the fold at the end of the story.
New capabilities in the browser, like HTML5 canvas and video, provide opportunities to completely re-think the relationship between news users and producers. Emerging standards like OStatus, Webfinger and Salmon are creating opportunities to liberate discussions from being tied to a single site, make commenting more social, and re-aggregate users’ discussions into a single identity. And “atomic” commenting enables users to comment on a specific paragraph, sentence or moment in stories.
At the same time, media is moving beyond the traditional “news story” as the only unit for commenting and interaction, stretching to include narrative arcs of multiple stories over periods of time, “explainers” that provide background knowledge for strings of stories, “streams” that include initial reports followed by updates and corrections, and new forms of data-driven journalism. All of this means the commenting space is ripe for innovation.
Design news ways to weave the audience’s voice into news
- Research the capabilities of open web tools like HTML5 canvas and video.
- Explore the current state of user-interface innovation using JavaScript (here, here or here) or JavaScript plus HTML packaged as a browser add-on.
- Have a look at this presentation on Salmon.
- Check out early examples of atomic commenting like the Django Book (note the comment bubbles at the side of the page), or SoundCloud and Viddler, which allow users to place comments and tags at various points on the timeline.
- Any additional examples here? Please add.
How would you tackle it?
- What’s next? Where do you see the next radical improvement in user commentary?
- How do we go beyond end-of-story comment threads? Are there other ways for news users to interact with news content?
- How do we make it more social?
Submit your idea before May 20
- a concept brief or blog post explaining your idea (500 words or less)
- an embedded video or link to a slidecast (extra points for explaining your idea this way!)
- an early software demo, proof of concept, prototype, or HTML mock-ups
- sketches, wireframes or visual mock-ups
- a draft open protocol or standard
More details about rules, judging and other logistics are taking shape in the MoJo Challenge Brief (draft only) and MoJo Reviewer Guide (draft only). Good luck!
Challenge 3
Blow our minds: What’s the next killer app for news?
Tapping the app opportunity for news
News organizations are creating a host of interactive tools, applications, visualizations and new ways for readers to interact with reporting and data. But most of these news applications and tools — like ProPublica’s “Dollars for Docs” or the LA Time’s “Mapping LA” projects — are confined to a single web site or page. They’re not able to take on a life of their own, create new experiences for users beyond the traditional web browser, or tap into the growing app market.
HTML5 presents an opportunity to create entirely new ways of interacting with “news apps” that we haven’t even imagined yet, and to create whole new experiences for users. What happens when we combine news and your phone and geolocation and your social network? How do we get data, reporting and local knowledge into the hands of users wherever they may be, on whatever device or platform they happen to be using?
Design a mind-blowing news app using HTML5
- ProPublica’s “Dollars for Docs“
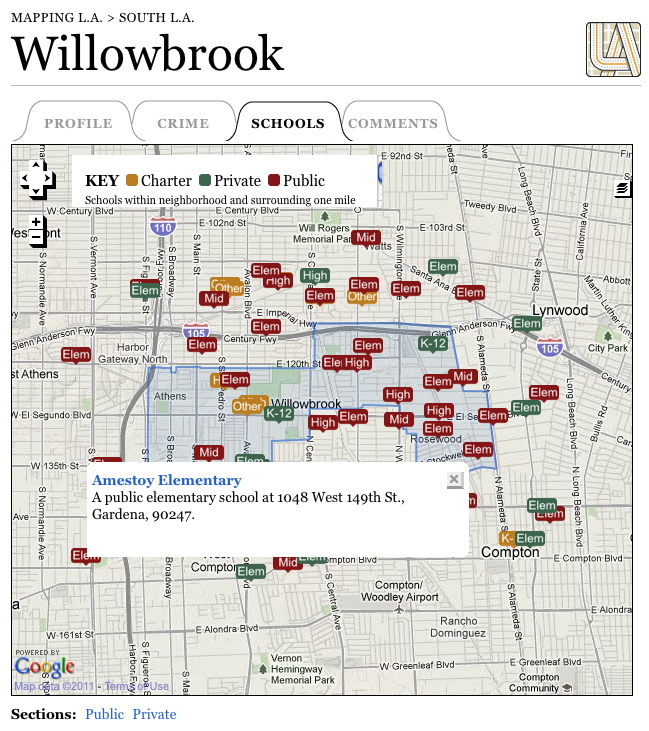
- LA Time’s “Mapping LA“
- Texas Tribunåe’s “Texas Lobbying Spending“
- Any additional examples here? Please add.
Get a sense of what HTML5 and “open web apps” make possible:
- Check out the “Web Application” concept
- Explore what people are doing with browser add-ons, extensions, and plug-ins using HTML and JavaScript.
- Any additional examples here? Please add.
How would you tackle it?
- What will the news applications of tomorrow look like?
- How can news applications break free of web pages and become cross-platform, immersive experiences?
- What itch does the next killer news app need to scratch? How can thinking beyond traditional web pages create new audiences and uses for news?
Submit your idea before June 3
- a concept brief or blog post explaining your idea (500 words or less)
- an embedded video or link to a slidecast (extra points for explaining your idea this way!)
- an early software demo, proof of concept, prototype, or HTML mock-ups
- sketches, wireframes or visual mock-ups
- a draft open protocol or standard
More details about rules, judging and other logistics are taking shape in the MoJo Challenge Brief (draft only) and MoJo Reviewer Guide (draft only). Good luck!




Let’s change:
Creating new connections between news producers and consumers
To:
Making the audience part of the story
Change “Challenge Brief” to just “Rules.” People keep asking: where are the rules?
Would be good to summarize the rules in three quick bullet points. With link to page for more.
Phillip has summarized the rules in 4 bullets:
Feel free to read the [long version]. Here’s the summary:
* Anyone can enter, as long as you’re not employed by Knight or Mozilla, and are over 18 years old.
* Be original. Borrow liberally, but don’t plagiarize.
* All submissions are considered to be creative commons licensed.
* By participating, you agree to [the rules] and to having your name used in the context of the challenge.
Update Challenge open date. New end date? Few other style suggestions…submitted on Etherpad
Thanks Carrie!