
Last week you may have heard that Brett Gaylor, open source cinema pioneer and director of RIP!: A remix manifesto, has officially joined the Mozilla team to help with Mozilla Drumbeat and the WebMadeMovies project. The WebMadeMovies team recently released their first demo of “Popcorn,” an experimental tool aimed at turning boring old online video into dynamic “hypervideo” that interacts with the rest of the web, pulling data from Google Maps, Twitter and Wikipedia right into the action. Early reviews and feedback of the demo are in — here’s a sampling of the response:

Wired: “Mozilla’s Popcorn Project Adds Extra Flavor to Web Video”
From Wired‘s WebMonkey.com:
Developers at [Mozilla’s] Drumbeat project — an initiative that advocates new open web technologies — have created Popcorn, a tool intended to make web video every bit as interactive as the rest of the web.
Popcorn is a very new effort and still a bit rough around the edges, but results are already impressive. Popcorn adds metadata to HTML5 native web video, annotating videos with information like location, details about the people and topics in the video, subtitles, and licensing details. The metadata can be used in real time to add to the experience….
The result is what Mozilla developer Tristan Nitot calls “hypervideo.” What Nitot means is that Popcorn is connecting video to the rest of the web, linking it into the hypertext world.
Gizmodo: “Popcorn will contribute to the growth of free video on the web”
From Gizmodo.fr (translated from French):
Some very talented geeks just created a demo of their latest creation. Under the name “Popcorn,” the demo hides a javascript library for adding metadata to videos… — anticipating the future of the web.
“Video + html5 + popcorn.js = hyper-video“
More from Mozilla’s Tristan Nitot:
Popcorn.jsis what I would describe as “hyper-video” (“hyper” as in “hypertext”): the ability to leverage data from the video and link to it, Web style.I think this is a very significant step further for video on the Web, which was until now a very TV-like, passive and linear approach, now merged with the hypertext nature of the Web (its ability to link to things in other places), so that users can click on links in order to learn more. Of course, this is just a demo. Tons of things need to be done, but I see this as a very cool way to show what HTML5 and its
videoelement, combined with the power of JavaScript and mash-ups.
“Mozilla Popcorn: a new dimension to video”
From the Romanian site CHIP online:
Video at this time is a mostly passive experience: you click and watch movies, pretty much…. Post-Flash technology opens new horizons for HTML5 video on the Internet.
“The future of web video”
A sampling of the reaction on Twitter:
“the future of web-video. Can’t wait for this to be the regular.” —adamstributer
“Popcorn semantic video demo brings us a step closer to Open Source Cinema” — gabrielshalom
“HTML5 video is not just video, it’s HTML” — html5guy
“E-learning video game changer?” — tylerwall
“Popcorn.js making internet video exciting again” —SimonHold
Feedback for round two: Less is more?
One interesting note on the user experience from CHIP online (with apologies for the poor translation):
Personally, I find [the meta-data] still a bit chaotic, and it steals attention away from the video, which should be the main star. Popcorn is just the beginning, and could be the way to a special experience. But success will depend more on how to implement it.
The first Popcorn demo takes an “everything but the kitchen sink” approach, showcasing ALL the various meta-data that could be included to enhance a video experience. That makes sense as a first demo designed to show the full range of what’s possible. But for subsequent demos, “less is more” may be the way to go — reigning in some of the meta-data to focus on serving the story more and avoid overload.
“Hyper-video” and “Popcorn” feel sticky
Other takeaways from the reviews and feedback:
- People are adopting the “Popcorn” brand. Maybe that’s a brand we should consider making more central in our messaging around the project? “Popcorn” vs. “WebMadeMovies?”
- “Hyper-video” seems to resonate with people as a way to describe what it is. In terms of grokking the front-end experience and helping first-timers understand the value and difference of open video versus “TV in a web page.”
- Exploring the storytelling and creative possibilities will be key. Getting the user experience right will be as much a creative challenge as a technological one. Which is exactly why WebMadeMovies’ larger mission and plan to bring hackers and filmmakers together on the project is so ideal.
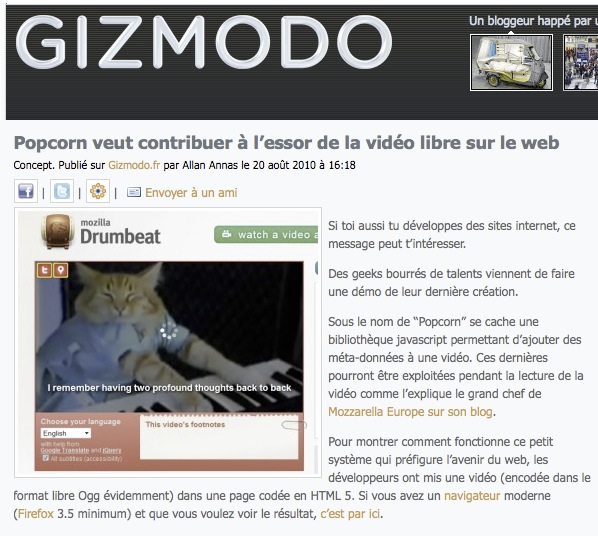
Popcorn veut contribuer à l’essor de la vidéo libre sur le web
Concept. Publié sur Gizmodo.fr par Allan Annas le 20 août 2010 à 16:18
 |
|  |
|  | Envoyer à un ami
| Envoyer à un ami

Si toi aussi tu développes des sites internet, ce message peut t’intéresser.
Des geeks bourrés de talents viennent de faire une démo de leur dernière création.
Sous le nom de “Popcorn” se cache une bibliothèque javascript permettant d’ajouter des méta-données à une vidéo. Ces dernières pourront être exploitées pendant la lecture de la vidéo comme l’explique le grand chef de Mozzarella Europe sur son blog.
Pour montrer comment fonctionne ce petit système qui préfigure l’avenir du web, les développeurs ont mis une vidéo (encodée dans le format libre Ogg évidemment) dans une page codée en HTML 5. Si vous avez un navigateur moderne (Firefox 3.5 minimum) et que vous voulez voir le résultat, c’est par ici.
MPEG LA n’a qu’à bien se tenir, l’avenir appartient à ceux qui ne veulent pas débourser de l’argent inutilement pour acquérir le droit d’utiliser un codec aiment la liberté ! [Brett Gaylor]



Hi, I can’t tell from the above, but are you hip to the existing work with XMP in this area?
http://en.wikipedia.org/wiki/Extensible_Metadata_Platform
If there’s some way to tie together production workflows with your deliverables, then that seems like it would be good…?
jd/adobe
love popcorn but can’t embed?
interesting.. now, if only i can installed it in my website.. hmm… 🙂