Here’s a sampling of what the 1,400 makers gathered in London made together at this year’s Mozilla Festival, as shared in the Festival’s closing Demo Party.
There’s lots more on the Festival blog, opening Science Fair, and the best photos are here. Many of these are early works in progress — please get in direct touch with the makers with your feedback, ideas and contributions.
Are we missing something? Please comment on this post so we can make fast updates, additions and fixes!
3D Papercraft Mario
This project helps people learn basic 3D modeling skills. It’s a kid-friendly CAD program that got a great response from kids because it looks like Minecraft.
We’d like feedback from teachers about how they can imagine using this as a teaching tool. The software is all free.
Emergency Hacklab: Webmaking for emergencies and low-fi environments
Jess Klein & collaborators
In many places around the world, communities come together to share news, mobilize and rebuild when traditional media, governments and support channels fail them. This project is about bringing web literacy and digital making to the core of these grassroots efforts and help rebuild.
- How to Hack an Emergency in Five Steps: Workflow for Emergency Response
- Badges for Emergencies
Localizing Webmaker teaching kits
Alvar Maciel (@amaciel), Ibrahima Sarr (@ibrahimasaar), Ali Al Dallal, Anne Hilliger, Igor Yentaltsev (@igoryen), Jacob Caggiano (@futuresoup) and collaborators
To make it easier for people to teach digital skills around the world, we localized Webmaker.org projects and teaching guides into…
Maker Party Teaching Kits
These guides help anyone host their own fun Maker Party activities. They use remixable teaching kits on Webmaker.org to help anyone create a How-To, teaching guide or resource that others can use, remix, adapt and improve, translate and share.
- Take a tour of the MozFest Maker Party
- How to make a KUMI Papertoy (Hive Indonesia)
- Andy Warhol teaching kit (Andy Warhol Museum) — Print bandanas, make a mini time capsule, remix Warhol text
- Cute Owl Meets Surprise Shark: Stop Motion Paper Animation (New York Hall of Science)
- Remix the City: Make movies about your city using animated GIFs (Fabspaces)
- Remix the cover of Heat magazine (Think Big, Telefonica)
- How to teach web-native storytelling with Popcorn Maker (BAVC) — how to make interactive, dynamic, digital stories using Mozilla’s Popcorn and Thimble
- iMOcean: Animate Your Aquatic Story — a teaching kit for creating stop-motion animation highlighting your connection to nature using paper cutouts
- Level-Up ArtBots — A facilitator guide for art bot makes at Maker Party
- Hive Pittsburgh-Ani Martinez — a digital literacy kit for “Digital Corps” — like the Peace Corps for web literacy
Hive Cookbook: How to start your own learning network
This early draft provides a How-To for creating your own Hive. Its a curated collection of resources for the curious.
We’d like feedback on the format: is it intuitive? Is the information helpful? What else would you like to see?
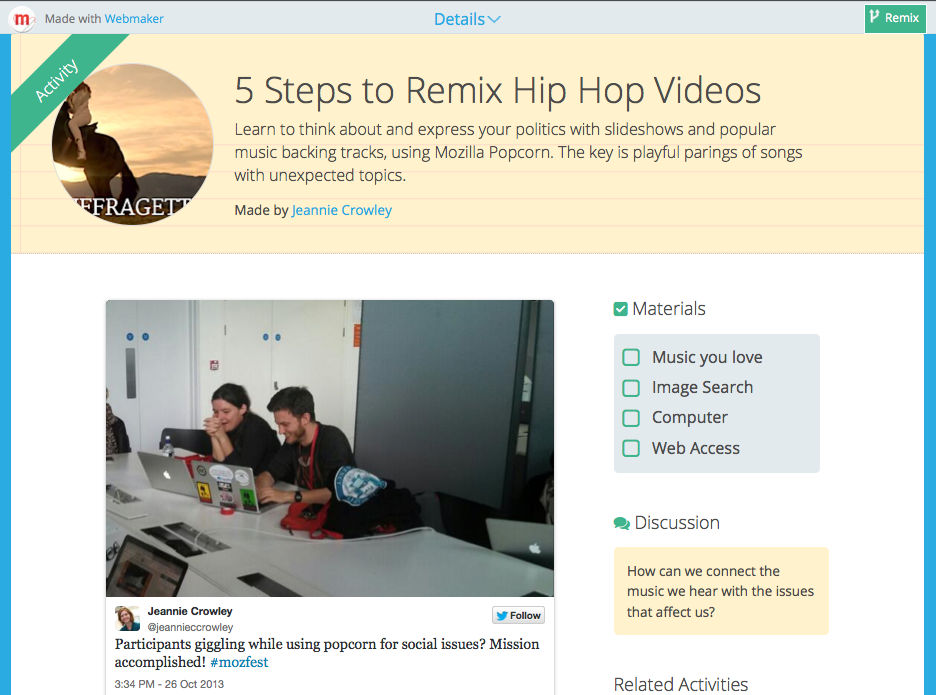
Hip Hop Remix and Political Discourse
This teaching kit helps learners to express a political view by hacking with Popcorn. We’d like feedback on how to get more crazy ideas and more of your remixes. Check out and remix sample projects like these:
- Where Have You Been — uses Rihanna to raise awareness of surveillance.
- Blurred Lines — uses a Robin Thicke song to talk about about bike lane.
- Beyonce 21st Century — combines Girls Run the World with suffragettes
“I was inspired by my really boring experience as a civics teacher.”
Attenborrow: glitch art and remix for the open web
Stephen fortune (@quadrophobiac) and Adam Quirk, Wreck & Salvage (@wreckandsalvage)
We remixed David Attenborough audio with green-screen Popcorn videos. It creates interesting commentary and mashed-up anthropology on the human animal, like this:
- The Hitch GIF: Hitchock’s demo of a cut sequence with Popcorn GIFs
- “Spinning“
- “Minced Meat“
- lots more here
KettleCorn: Popcorn Maker for Journalists
This project introduces new features and custom plugins in Popcorn Maker designed for international journalists and multilingual audiences.
We’d like ideas for additional features that will help journalists tell multimedia stories in new and exciting ways for audiences around the world. We were inspired by the commitment of participants here to solving the challenges of multi-lingual news organizations, and reaching audiences in emerging markets.
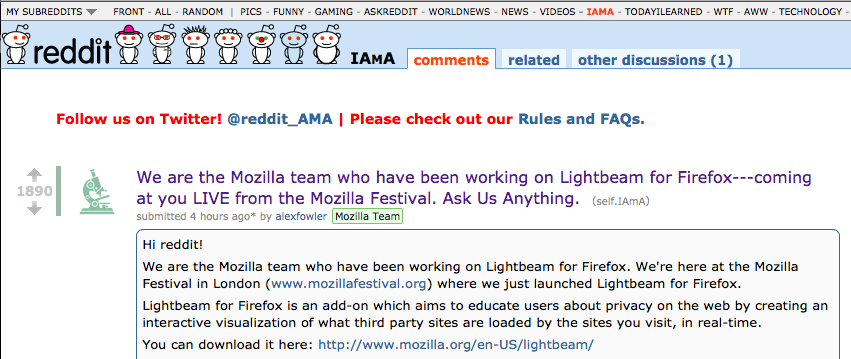
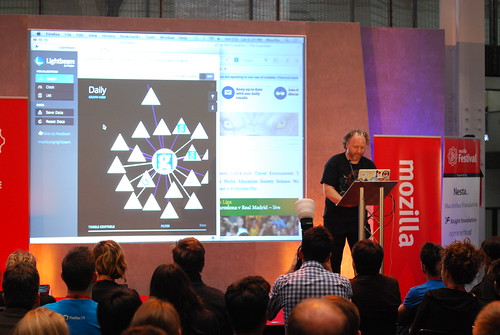
Lightbeam “Ask Me Anything” on Reddit
We did an AMA on Reddit for our new Lightbeam tool, designed to help you see who’s tracking you online. We’ve been at MozFest all weekend brainstorming and hacking the tech and curriculum to help educate users about what privacy on the web means. We took your questions on all things privacy, user data, Lightbeam, Mozilla, MozFest and more.
Lightbeam Curriculum
Ben Moskowitz + collaborators
This is a draft teaching kit on how to use Lightbeam in a workshop setting. It explains what cookies are, and how a browsing profile grows through third-party tracking. It will include a set of discussion questions, and hopefully start a wave of privacy teaching, learning and crypto-parties through the Webmaker network. Get in touch and leave your name—we’ll be meeting online in about two weeks to figure out next steps.
Super Awesome Sylvia’s WaterColorBot
Sylvia’s dad, James: “This project helps learners learn how a robot can actually paint — and that with enough perserverance, you can make real hardware.
My daughter had an idea for a robot that could paint, and she chased it, she came home with a working prototype after a week. She’s 12.
“It’s all open source, so people can learn from it. One thing we’d like feedback on is other ways that people want to use the hardware and the software to do other things or to improve it.”

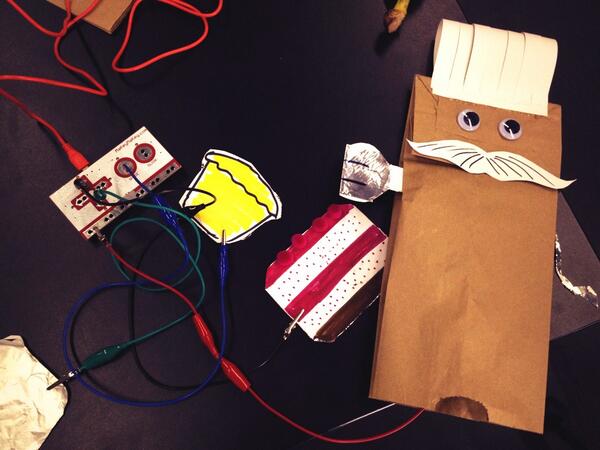
Puppets with Scratch and Makey Makey
This project helps people make or learn by combining physical and digital materials, so they can engage and create with technology.
We’d like feedback on activity design, and other ways to meaningfully combine Scratch with Makey Makey.

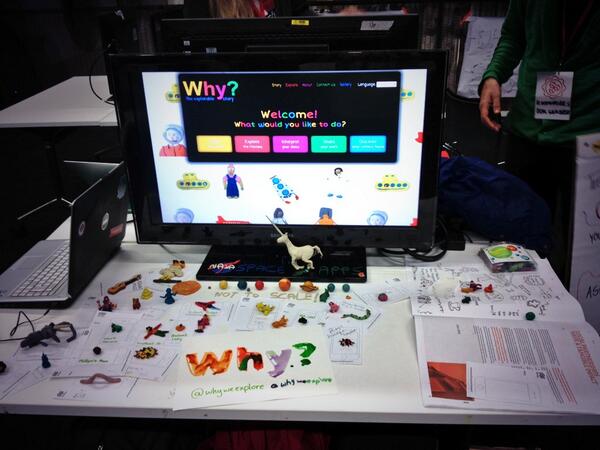
Explorable Story
This project helps learners read a story and then explore further together with their class. We’d like feedback on ways to make the site better. Plus people who can help with the site, and ideas from kids! I was inspired by kids making amazing thing with clay.
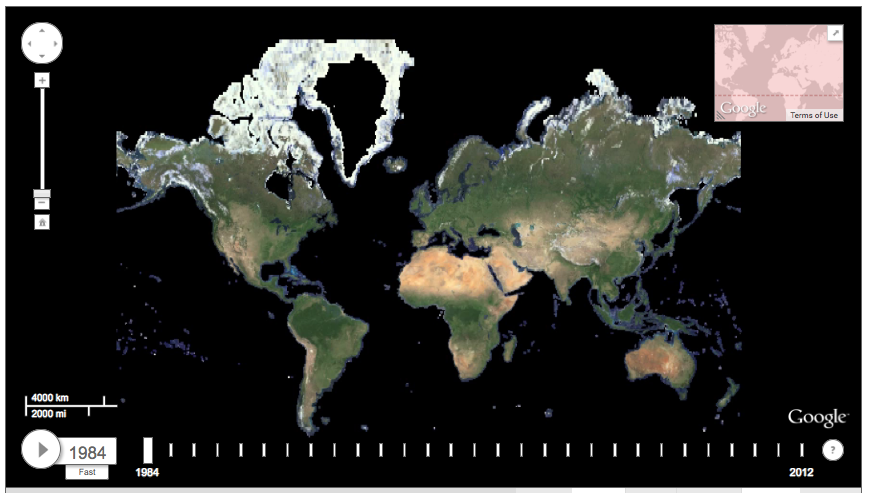
Open Timelapse Science
This project helps learners explore our changing planet through space and time. We’d like feedback on how to use zoomable timelapses in a classroom setting. How can we help you use our tools to make it easier to visualize your data?
I was inspired by the work of the CREATE Lab. This project was the effort of many people.
Disconnect: a database of invisible mobile trackers
@caseyoppenheim disconnect.me
We helped people perform a man-in-the-middle attack on their own mobile phones. This is a classic interception technique. It reveals how mobile apps are ‘phoning home’ — enabling mobile tracking without consent. We’ve put what we discovered into a DIY database, which we hope will grow and mature over time.”

Interpret, Troubleshoot and Tag Spectral Data
This project allowed visitors to help interpret, troubleshoot, and tag data collected using open source spectrometers. Daniel from Crowdcrafting connected Public Lab’s Spectral Workbench API to the Crowdcrafting system.
One thing we’d like feedback on is how to use easy, fun activities that recruit contributors to open science projects. And also how to scaffold good experimental design for those new to these tools.
I was inspired by the potential to interconnect different open science efforts to achieve even more exciting outcomes with better data. Linking open web apps with JSON is really easy!
Gender Analysis API
@natematias and @gaba
This project is a simple web API for finding out about the gender of who’s writing, written about, and mentioned in text.
We were inspired by Adrienne La France’s article where she analyzed a year of her journalism using Open Gender Tracker, and we wanted to make it easy for anyone to do the same. Read more about our news measurement session.
We’d love feedback on things you might like to use this API for — like personal tracking of media habits, a browser plug-in to help journalists check their copy before publishing, or analysis of newsroom content.

Appmaker: Pass the App
This project does three things:
- It lets *anyone* make an app that lets them raise money for their favourite cause.
- It lets Webmaker Mentors build apps that tell their personal stories, and lets them ask participants in Maker Parties to support Mozilla with a donation — collecting the donation right there, on the spot.
- And it creates new Appmaker widgets — like a PayPal widget to collect funds, Twitter widget to broadcast messages, and an OpenBadges widget that lets anyone claim a badge from an AppMaker app.

Hacking the Higgs Boson
This project helps people learn about particle physics in a game. Learners play a 3D game in which they are the muon trying to figure out their decay chain.
We’d like feedback on interesting level ideas for this game. Right now there is only one level, and were hoping for more. Just give us the idea and they can code it up.
What’s missing?
Join this online demo party! Please add other projects to the pad below — or add them as a comment to this post so we can update it! Please try to include:
- The project name. Plus a link if available.
- Who made it. Plus Twitter handles or other ways to get in touch.
- A photo. Or video, screen grab or other media artifact.
- A quick description.
- How others can help. Something you’re looking for help or feedback on.


















Poetry 180 Animate was one project that came out of the “Make a Beautiful Kinetic Text” Scrum, #teachtheweb. Special thanks to @rehandalal for scripting this.