
Four months ago, I outlined an updated job description manifesto for my work at Mozilla. I wanted to focus on building better on-ramps for Webmaker mentors. with the goal of providing better value to them and increasing their pathways for getting involved, teaching web literacy, and contributing to and taking greater ownership in the Webmaker project.
What’s happened since then?
The single-most important thing that happened is this:
- We focused Webmaker’s audience on mentors. People teaching other people. We realized that these are our early adopters, and most important audience to serve going forward. This is where we’re seeing the greatest adoption, impact and contribution.
This is hugely important — both for my role and for the overall project. It means a lot more resources and focus being brought to bear on the kind of work I outlined in July. For more great context on this, see:
- Mark Surman’s post on who wants to teach the web. Read this. It’s important to understanding the diversity and nuance of who our early adopters really are.
- Brett’s post on finding our audience. Good context.
- Build products that don’t scale. This is the essential intellectual blueprint for our work in terms of building a great product.
What else happened?
- Buy-in from and fit with the rest of Mozilla. The Mozilla Summit felt like a turning point. It feels like we have really found the sweet spot. The idea that Mozilla is a place that teaches others — that teaching and learning is a big part of what we do — feels natural. Other people use phrases like “teach the web.” I think they’re the three most successful words we’ve yet written.
- The tools and platform are shipped and stable. There’s still work to be done paying off technical debt — but the product team re-shipped Webmaker.org, made the tools stable, enabled localization at scale, and made the plumbing and guts stable. A lot of this is behind the scenes stuff that many users won’t notice — but it’s a huge accomplishment.
- We’ve increased our capacity. This is important. We now have smart staff and community in the key positions needed to keep the trains running on time. This frees up opportunities to be more systematic and strategic.
What have I done so far?
Working with the comms, product and mentor teams, I’m proud of my role in:
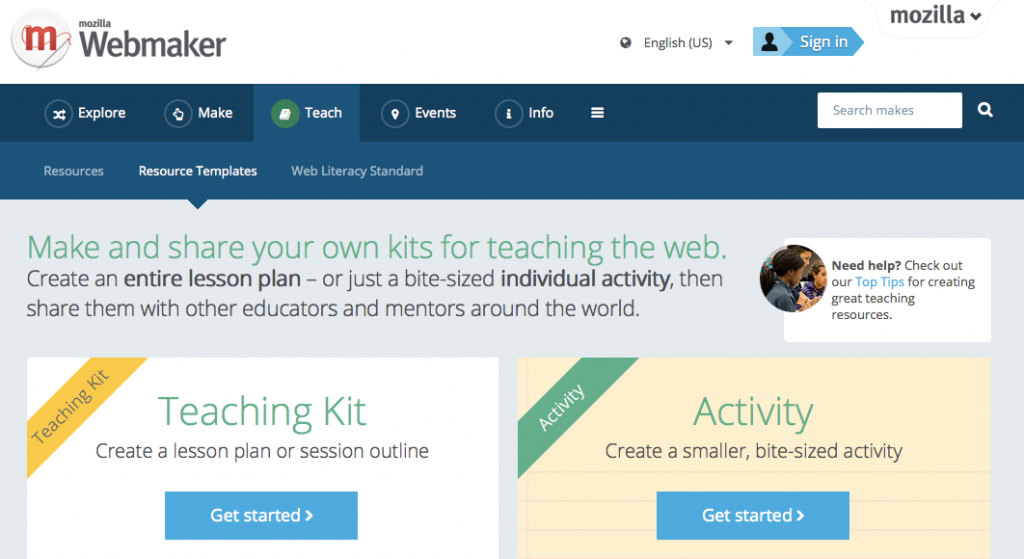
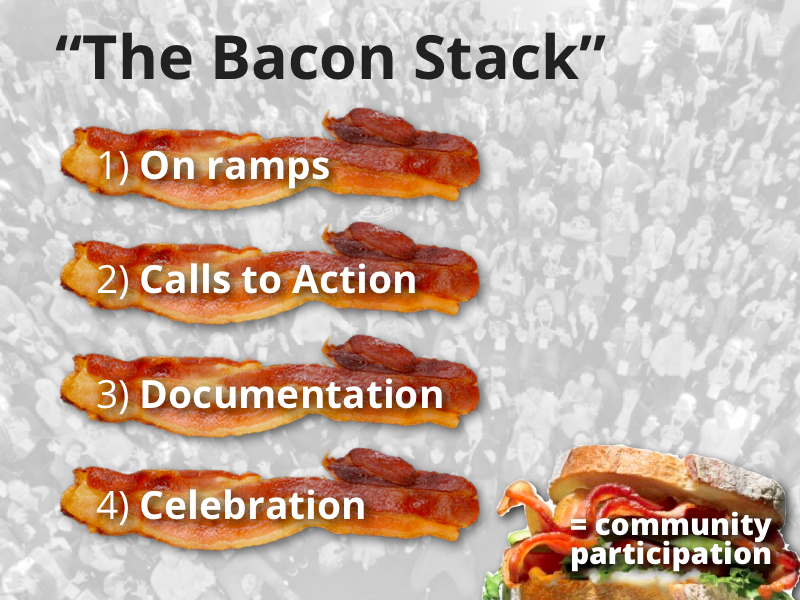
- The new Webmaker.org front page. It’s not perfect — but it uses the bacon-ramp principles to tell the story better, celebrate our community of people teaching others, simplifies the calls to action (Teach, Learn and Get Together), and puts our most successful starter projects front and center. It’s like a one-page web site.
- Teaching kits. This was a key on-ramp: the ability for anyone to create and share their teaching resources on Webmaker.org. These have been a big success. [x] kits have been created.
- Being a bridge and translators between three key teams. We’ve realized that a successful product requires close integration between the product team, mentor team and comms. I’ve been working well at the center of those three groups.
- Refining my understanding of our audience, product and value. I’ve dug into Thimble, the Make API and workings of the web site to a degree where I think I’m able to dogfood well and see opportunities in the product.
- Project management. Project management sounds boring but is essential to actually getting things done. We need to file smart tickets, triage, spot hacks and short-cuts, and reduce complexity. I’ve been learning from Humph and Brett and doing well there.
There’s also work that’s teed up but not fully shipped yet:
- Alignment with the Web Literacy Standard. All teaching kits can be easily tagged and aligned with the Web Literacy standard. We can tie these together with some simple improvements to UI, etc.
- Packaging and ladder of engagement for mentors. The mentor team has done great work on defining a ladder of engagement, value proposition, and packaging our various bits and pieces into a more cohesive whole. The intellectual work has been done and a design brief created — we’re ready to work with a designer to ship it.
- Ideas for new starter makes and templates. We’ve had some great ideas around how to take full advantage of new features and power available in Thimble. We can start documenting and potentially prototyping some of these.
What have I learned?
The key insights for me over the last four:
- Understanding and focusing on early adopters is key. It’s crucial to building a great product for and with real people.
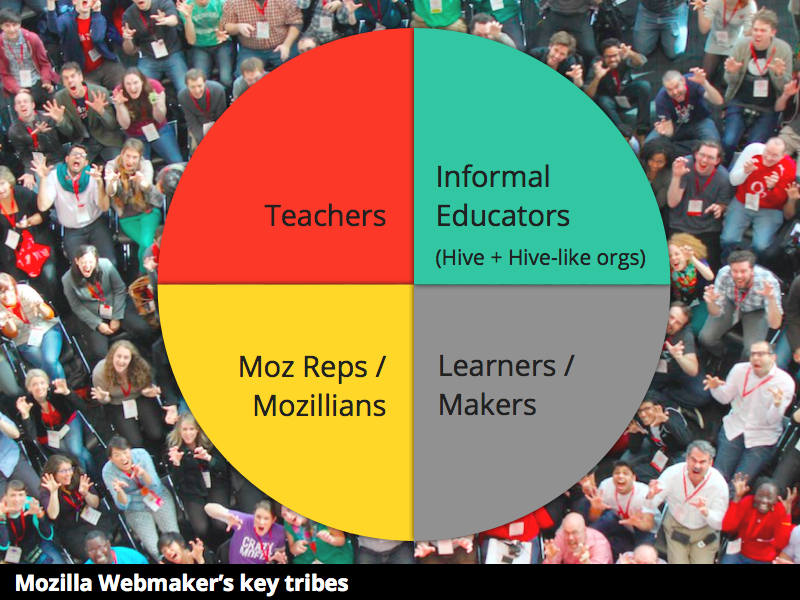
- We have four key audience segments. Teachers, informal educators, Moz Reps and learners / makers. We need to remove pain points, prioritize design and development, and build better on-ramps for each of them.
What else?
- I’m laser-focused on Webmaker. The Foundation does a lot of stuff now, but I care primarily about Webmaker, and how it can contribute to the overall Mozilla story.
- Building better on-ramps is best served by taking a product focus. Being systematic, using data, building better flows and experiences — these things are best served through the Product Team.
- We now have a very strong ground game and offline success. The opportunity is to bring our online game up to that same level, making Webmaker.org awesome. We need someone to really focus on Webmaker.org.
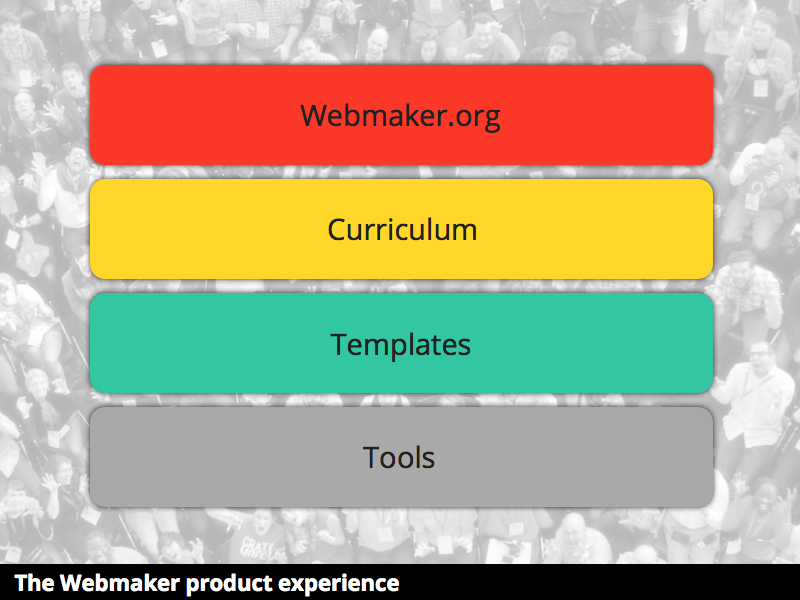
- We need to think about the product in a holistic way. The product is more than just the tools. It’s a clubhouse sandwich that has several key layers. We’ve been mostly focused on the tools and on the plumbing and guts of Webmaker.org so far — which was exactly the right place to start. But now that that initial work is stable, our biggest opportunities will come from refining the other layers as well.