
We’re shipping a new “explore” page for Webmaker. The goal: help users get their feet wet, quickly grokking what they can do on Webmaker.org. Plus: make it easy to browse through the list of skills in the Web Literacy Standard, finding resources and teaching kits for each.
It’s like an interactive text book for teaching web literacy.
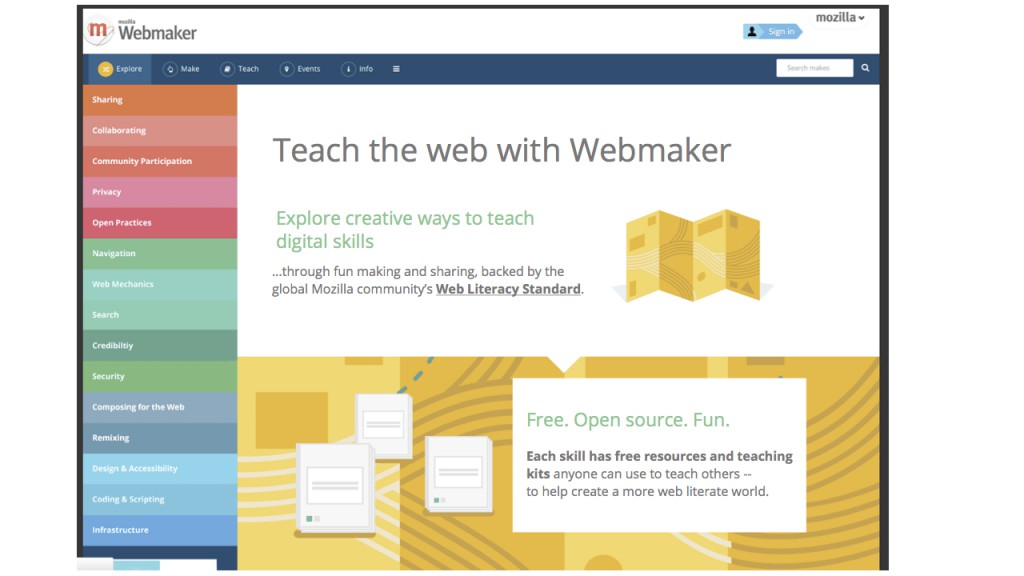
The main writing challenge: what should the top panel say? The main headline and two blurbs that follow.
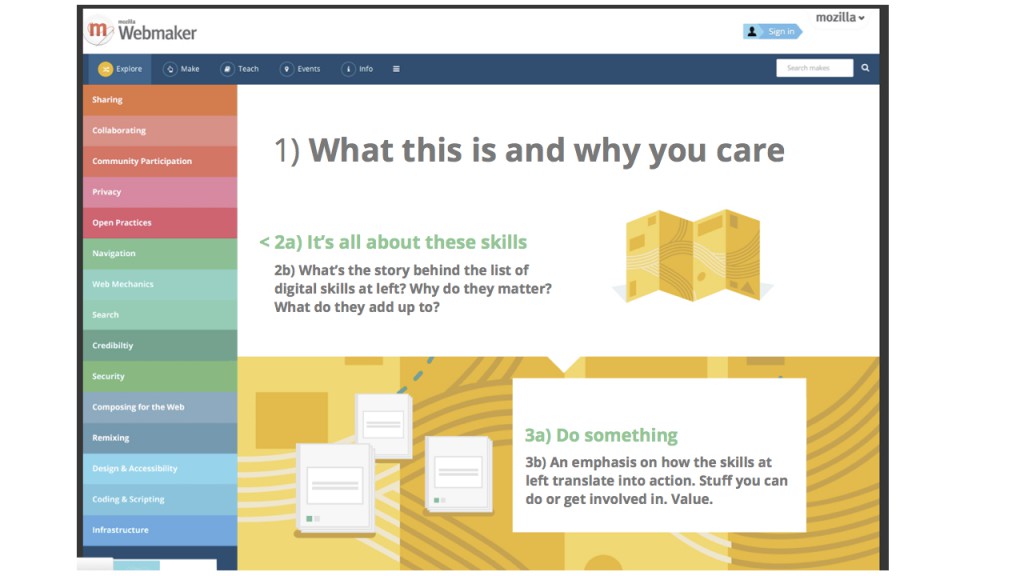
In my mind, this section should try do three things:
- State what this is. And why you care.
- Tell a story about the list of skills at left. When you hit this page, you see a list of rainbow-coloured words that can be confusing or random if you’re here for the first time. “Sharing. Collaborating. Community Participation…. Hmmm…. what does that all actually mean?”
- Focus on what users can do here. What does exploring those things do for you? What’s the action or value?
First draft
Here a start:
Teach the web with Webmaker
Explore creative ways to teach
digital skills…
through fun making and sharing, backed by the
global Mozilla community’s Web Literacy Standard.
Free. Open source. Fun.
Each skill has free resources and teaching kits anyone can use to teach others —
to help create a more web literate world.
Next steps
- Help edit and revise here: http://workopen.org/Explore_copy
- The ticket for this work is here