In case you missed last week’s Webmaker community call, here’s what we’re making together at Mozilla Webmaker:
Mozilla Webmaker and Mozilla Reps: working together
As MozCamp Europe kicks off in Warsaw, we’re sharing highlights of how Mozilla Reps are using Mozilla Webmaker tools and Summer Code Party events to grow Mozilla.
- Read the blog post: “Growing Mozilla through webmaking: MozCamp + MozParty.”
- Join the MozCamp session about building Mozilla Webmaker materials and support for Mozilla Reps this Saturday.
- Connect with Mozilla Reps who have expressed an interest in Webmaker.
- Host your own MozParty / ReMo event.

Hive Berlin starts buzzing
The Hive model is spreading. The approach: bring together local organizations, museums, libraries and open tech leaders like Mozilla to teach digital literacy, hacking and webmaking.
Hive Toronto is organizing another major Mozilla Toronto event for Sep 22. And last week, an introductory “Hive Berlin” brought local leaders together to offer youth a “speed geek session” where participants “hacked at learning stations and hopped into and making something.”

The goal: “for leaders to showcase their offerings and connect with other individuals and Berlin organizations working at the intersection of learning and digital tools.”
- Learn more. Michelle Thorne’s excellent blog post has details.
- Join the new Hive Berlin mailing list.
- Join the conversation on #hiveberlin.
![[05.11.2011] MOZILLA FEST](http://farm7.staticflickr.com/6106/6315312949_2b50892d85_n.jpg)
Apply for an OpenNews “Code Sprint Grant”
Got a big little idea for an open source journalism tool? The Knight-Mozilla OpenNews project can help.
“We’re looking to help create small tools that make big impacts.” –Dan Sinker, Knight-Mozilla OpenNews
How it works: the program offers Code Sprint Grants of $10,000 to fund small-scale utilities and tools that solve specific, repeatable journalistic problems. News organizations collaborate with OpenNews to define Code Sprint projects, and all Code Sprint Grant-funded code is documented and open-sourced on completion.
- Learn more
- Apply for a Code Sprint grant today. There’s no deadline — apply any time.
- Check out other examples of other “small tools with big impact. Like Tabletop.js, Timelinesetter or Dataset.
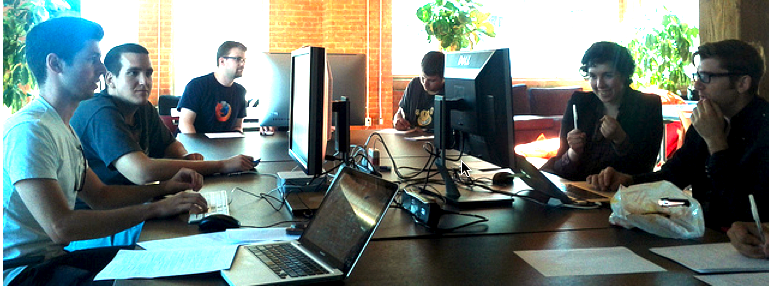
How can we become the best in the world at user testing?
Kate Hudson presented the results of some great recent experiments around user testing for Mozilla Popcorn. Testers came into the Mozilla Toronto office, were guided through a script and process Kate and the Popcorn team created, and then offered their feedback on this sneak peek new version of the Popcorn app.
Next up: begin doing regular monthly “User Testing Fridays” in the Moz Toronto community space and elsewhere?
- Check out photos from the user testing session in the Mozilla Toronto community space.
- Get a copy of the flyer they used to attract user testing volunteers, plus the script they followed.
- Take a sneak peek at the new Popcorn app prototype in development. This is what we were testing. (WARNING: still in early stages, not yet released.)
- Notes and questions on user testing from the Webmaker call.
Building a Summer Code Party “Hall of Fame”
We’re approaching the grand finale of the Summer Code Party on Sep 22 and 23. To mark the occasion, The Webmaker engagement team is doing our best to gather up a new “Hall of Fame” with your favorite moments, people and projects from the summer.
The goal: spread love. Celebrate and offer recognition to your favorite community members, instructors, and inspiring people you met through the Summer Code Party.
Building a prototype for “webmaker.org/HallofFame.” Or something like it. Rebeccah and OpenMatt are working on a prototype web page aimed at making it easy to see, submit and share your own favorites from the summer. Lots of this is already on our Mozilla Webmaker Tumblr — it just needs to be sorted and organized into “best of” categories. More on that next week. In the mean time, we’re pulling together some quick and dirty prototypes here.
- Submit your favorite “Summer Code Party” people and projects to the Hall of Fame.
- Check out the prototype we’re working on to share with the team next week. (Only 20% baked — updating hourly.)