The best way to learn something is by making something. So as part of Mozilla’s campaign to help the world learn coding and webmaking this summer, we created these new Mozilla Webmaker projects. Their mission: help anyone (especially youth) make something amazing on the web fast.
Help test them out?
Can you take a few minutes to beta test the projects below? Are they easy to use? Helpful for learning? Fun? Flammable?

What’s the idea?
It’s all part of the Mozilla Summer Code Party. Blast off is June 23, with local events and teach-ins running around the world all summer long.
Mozilla will provide curriculum and fun starter projects like these. Tools anyone can use to make and learn together, just about anywhere. At local partner events, Mozilla spaces, libraries, or gathered around their own kitchen table.

Try ’em out now. Kick the tires on these beta webmaker projects below and let us know what you think:
Make your own meme
Got what it takes to go viral and become internet famous? Prove it. This project lets you use your HTML and CSS swagger to create your own web page — featuring a meme to conquer all internet memes. Let your inner serious cat or Ryan Gosling “hey girl” shine.
Remix cheesy TV commercials. Add your own voice, insert pop-ups, links and commentary to web video. Hack pop culture with the tasty new Mozilla Popcorn tool.
Go back in time to make these ugly ’90s web pages not suck. Everyone has an embarrassing moment. For the web it was the 1990s, when websites were boxy, ugly and wore flannel. Wrangle your HTML and CSS style powers to change the content, colors and layout to drag these pages out of the grungy past.
Hack your way through the web arcade
Say o hai to the “web arcade,” a collection of hackable mini-games that test your webmaking prowess. In this first mission, use HTML to fix a broken map of the arcade, unlocking new missions and exploring brave new webby worlds.
Speak your mind

Got something to shout about? A rant, cause, passion project or block party you want the world to know about? Shout it from the rooftops by making your own web page in minutes, using this handy remixable template. Then share it via email, Twitter, Facebook or URL. Easy! </rant>
Create your own “Inanimate Alice” episode
Create transmedia mayhem. Use the popular “Inanimate Alice” interactive novel and Hackasaurus to make your own storylines, characters and mashups, remixing the web as you go.
Create your own awesome-looking “how-to” page. Use your newfound HTML, CSS and Popcorn wisdom to create the world’s greatest web page tutorial. What do you want to make today?
Even more webmaker projects are on the way:
- How to make your own animated GIF
- How to tweak your Tumblr theme with CSS
- Make your own avatar
- + lots more interest-based projects from Hive, more advanced HTML and CSS projects, more from the NESTA event and more…
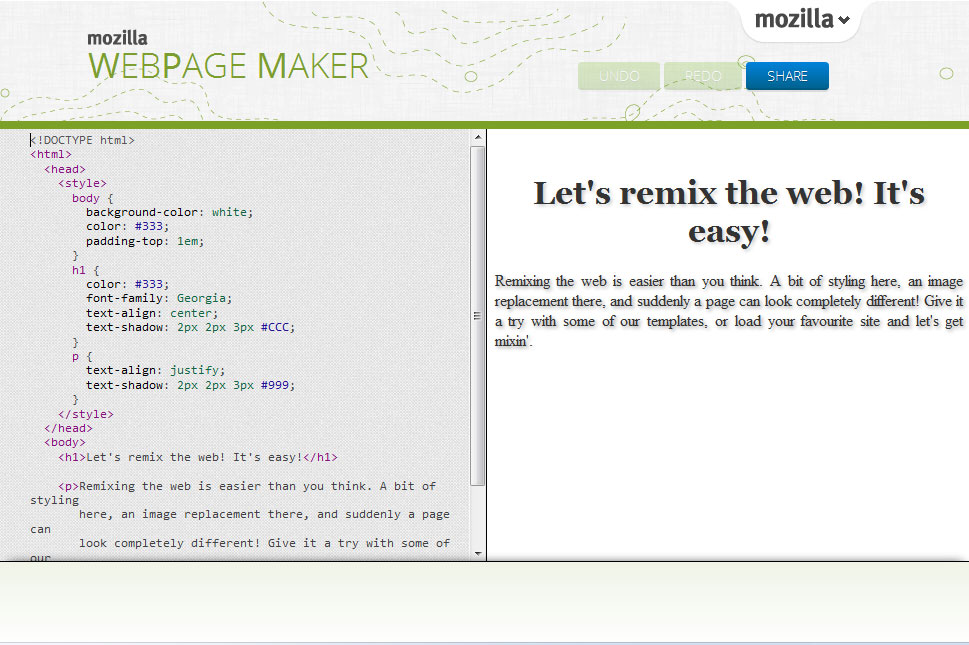
Sneak peek: new Mozilla Webpage Maker
It’s webmaking made ridiculously simple. The new Mozilla Webpage Maker tool will help you make your own fully real web page in about 8 seconds flat. All through a simple two-pane editor that makes the basics of HTML dead easy to learn. Test out the prototype here.










Feedback from Chris Lawrence at Hive NYC:
– In the “What’s the Idea” section the word curriculum might be swapped to lessons, guides, How-Tos style language that is more appropriate and inviting. I always feel like curriculum is a loaded word. In this context it reads heavy handed and signals a deeper engagement then what the ask is.
– I think with the Webpage Maker description we are burying the lead of what it is good/cool about it which is an invitation to “build while you learn and learn while you build” The “it’s so simple” approach as a hook for Webpage Maker. It feels like “hey we dumbed it down for you.”
OpenMatt, I read all the blogs and yours seems the most understanding I’ve read,I,m an older person ,70, but I still like to keep up with the technology of todays world, when you “dumb it down ” for people like me I can “get it” thanks.
Generally I like all this, particularly the tone — don’t seem too juvenile to me. 2 small things I noticed:
–Don’t love “teach-in” as an event descriptor; conjures long hair and drum circles to me.
–I don’t really have any idea what “transmedia” means. I could be in the minority, but would “cross-platform” be clearer?
Should read “doesn’t seem…”
Thanks Ben. What’s a word that signals: “get together to teach and learn. In a self-organized way.”
Or put another way: the learning equivalent of a “meet-up.” ?
That’s why I keep finding myself reaching for “teach-in.” We use “kitchen table events” to describe this internally. But no one really knows what that means.
Whereas when I use: “learning events and teach-ins around the world,” people seem to get it.
If you’ve got a less hippies and bongos alternative, let me know?
Feedback from Geoff: “Fix” doesn’t sound like a very fun word.
as in (“Fix these ugly ’90s web pages”)
Maybe that one could just be called: “Make these ’90s web pages not suck”
?
Hey Matt – my feedback:
+1 to Chris’s comment on curriculum: We should lose the word curriculum for now – can just say “learning content”
+1 to Chris’s comment on WPM – would be great to build it up as a making and learning tool.
Right now you say “build a web page in 8 seconds flat” – 1) not sure that’s true 😉 and 2) makes it sound like this is just something to build a webpage with, when really its about exploring interest based topics and learning HTML/CSS
Also up top: “Their mission: help anyone (especially youth) make something amazing on the web fast.” – can we add “and learning webmaking skills in the process.”
This is great feedback. Thanks guys!
Talking with colleagues at Mozilla Communications this week about pitching all this to the press has been helpful for me. In terms of trying to get outside our own bubble, and describe things in the simplest possible terms.
When I say: “we have learning content for kitchen table events,” they have absolutely no freakin idea what I’m talking about. 🙂
They’re looking for a level of simplicity like:
“Webpage Maker makes it easy for you to make web pages.”
or: “You can teach and learn the basics. We have tools and curriculum that can help.”
That doesn’t mean we have to actually use that language. I’m just reporting back the fact that we’re getting some blank looks on some of our current terminology.
I agree with Chris that we shouldn’t use language that sounds like we are making things easier or dumbing them down, for example “dead simple”. Also I agree that the word curriculum should be removed. These are not curriculum. In the future iterations of WPM we will have a tutorial layer as well as scaffolded stages to the project that is more in this vein but at the moment, we should not use that kind of language.
Thoughts on individual projects:
Meme: talking to some people and not everyone gets the Ryan Gossling reference. I am wondering if this is too abstract. We have an image of serious cat- perhaps we should stick to that, or we could link to somewhere on the web with Ryan meme. Also, I think it needs to be clear that you are making your own meme. Would it be useful to actually define meme- a bit more clearly and say that you will be essentially remixing the html for images and text. (Should be said more eloquently but I think the focus should be on what is being made.)
Commercial: Should we say Popcornmaker tool? Also, I wonder if it is clear what exactly Popcornmaker does- what are you making that is uniquely yours? Several of my user testers so far— youth— did not get the pop up video reference, so I had some explaining to do. Also, that sentence says pop- 3x in 3 different ways, do we care?
90s- I also would prefer that we don’t use the word “suck”.
web arcade map: While this does link to the other games- considering the format of the make dot Projects page, I am wondering if this is the angle that we want to take. I think that we should focus on what you are actually making in the map project itself. In unsexy language- you are learning to how to open and close tags, and create links. You also have the opportunity to make your own map and in turn your own”web arcade”- the focus should be on the making more than the playing (consuming) something that we have created. Also, we use the word “mission” here.
Speak your mind- love the title.
Inanimate Alice- question: do people get what transmedia means? If not, I think we should unpack that term. Also again, I’m not sure that it is clear that users are writing the next chapter of this story. Hackasaurus vs. X-Ray Goggles.
Webstructable- does not use Popcorn. We should take that out. Also, since this currently is not presented in a scaffolded format- I think that we should write in such a way that they are learning all they need to learn within the singular project.
Perfect. Jess, let’s use the wiki page to incorporate these notes into the next draft.
+1 to the discussion around the “C” word. Having this discussion elsewhere as well…
+1 to the Ryan Gossling reference being a bit abstract
Commercial – no, don’t say Popcornmaker tool – branding is currently in
flux and the “Popcorn Maker” will simply be called “Popcorn” in the next
iteration, might as well start using the term now.
Popup – Don’t worry about youth not “getting” the popup video reference.
Target audience for popcorn likely do get the reference, and if not
it’s a hugely popular template anyway, so we probably won’t change the
language there. Maybe cut back on the first way of saying “Popup” by
changing the sentence to read something like “Insert pop-ups, links and
commentary to add your own voice to a web video”
+1 on not using “fix these 90s…” Just don’t like the word “fix” for some reason What about rewording like “Remix and change the ugly” or “Undo what’s been done”
Speak your mind – Can we switch the word “rant” and “cause” around? Sure people can rant, but I feel like that sentence should start with a more positive form of speaking your mind.
Finally, to me this page reads as two sections “the projects” and “sneak peek on the Webpage Maker”. The connection is lost. I would put the WPM before the projects and add a line about the projects loading into it or something. And the WPM screenshot should be with one of the projects loaded (as opposed to “Let’s remix the Web”).
As things I ran into,
– “Help test them out?”
. personal nitpick: is “testing out” considered standard grammar? We use “trying out” at various points in the rest of the text, should we use that in the title too?
– “Mozilla will provide curriculum and fun starter projects like these”
. “curriculum” is not a mass noun. We’re providing “the curriculum”
. like which? it seems to refer to the things that can be found by following the links, but while you’re reading the text you may not click on links yet. In that case, “these” is not connected to anything.
. The entire paragraph consists of incomplete phrases, with full stops really wanting to be commas instead
– “Prove it.”
. seems a bit authoritarian? Maybe “Prove it!” as an enthusiastic note?
– “create your own web page — ”
. no need for an em-dash, a comma works better.
– “–> G O <–"
. personal nitpick: it's the era of unicode, "→ GO ←"?
– "and wore flannel"
. Do kids even know what that is anymore? It seems a bit anachronistic as a throw-back element.
– "Say o hai to the “web arcade,”"
. As an exlcamation, "o hai!" should really be quoted too, although the close proximity of two quoted terms also feels a bit odd.
– "Then share it via email, Twitter, Facebook or URL"
. What's sharing via URL? I understand the implied action, but in a list of communication platforms its placement is odd.
– "Even more webmaker projects are on the way:"
. I'd put emphasis on this on par with the other headings. It looks like an afterthought on the how-to section at the moment.
– "Webpage maker"
. naming issue. I know we're still kicking names around to settle on something but I've seen plenty of interrim names accidentally stick in the final pages, so just throwing in a note to triple-check this before deploying =)
. there's also another "test out"
. subconscious context phrasing issue: "dead easy" is not a good term. "super easy"?