
Mozilla Webmaker weekly update for Mar 29, 2012
- Complete notes from the Mar 27 Mozilla Webmaker call
- Audio recording of the call (MP3)
- Join next week’s call
- Past updates
Audrey Watters: tools for teaching the web to the world
Each week, great guest speakers join our Mozilla Webmaker community calls for your questions, rabble-rousing and debate.
Audrey Watters is a prolific education technology writer, researcher and “recovering academic.” She recently undertook a research project for Mozilla, aimed at answering:
What’s the best way to teach web-building to anyone? For example, should Mozilla develop a tool to help the world learn HTML5?
- Read our blog post summarizing key takeaways and questions from the discussion. Including why Hypercard was (or was not) awesome.
- Listen to Audrey’s presentation (MP3)
- Read Audrey’s posts:
- What ed-tech entrepreneurs and engineers should know
- Mozilla-Made “Scratch for HTML5”: Is it the Real thing?
- How to Teach Web-Building to Anyone
- Suggest future guest speakers. (Next week: Design for America, and how they’re using Mozilla’s OpenBadges to empower design thinkers.)
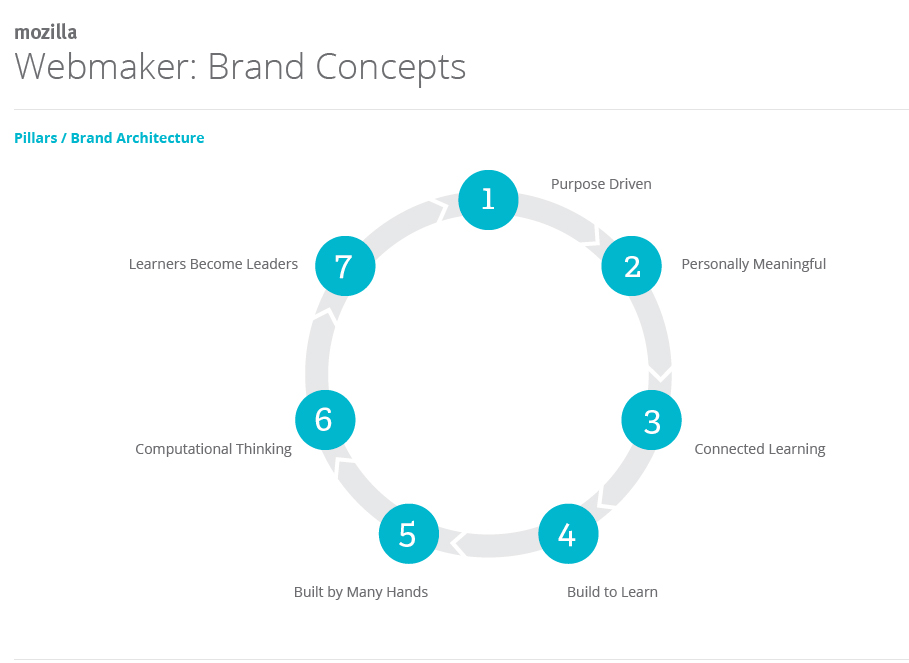
Designing a “Mozilla Webmaker” brand
Have a look at Chris Appleton‘s early Mozilla “webmaker” branding concepts. These will inform the design our upcoming Webmaker web site, plus get us thinking about the overarching brand promise and story. Chris is looking for feedback around questions like:
- Does this align with our motivations and what we’re working towards?
- Are these the pillars that best tell our story? What’s missing?
- How do you express these concepts in your own work? Share examples!
Youth teaching youth the web
Meet Zainab, a new Mozilla Youth Ambassador. Zainab is a high school sophomore in New York, where she serves on the school’s MOUSE Squad — a student-led tech support team that’s building digital literacy skills.
Zainab’s understanding of the web began was transformed through a Hackasaurus workshop led by Hive Learning Network in New York. Now, as a Mozilla Youth Ambassador, she’ll be taking what she’s learned to facilitate Hack Jams with her peers at after-school programs.
“StoryThing:” learn HTML by instantly webifying anything

What is StoryThing? It’s a new webmaking prototype designed to take something you care about — like a story or blog post you wrote — and instantly “webify” it. All through a simple ‘learn as you create’ text editing tool and instructional overlay that teaches you how to mark up text in an easy to understand two column interface.
Get ready for Mozilla’s Summer Code Party
We’ve been telling you about our plans for a big summer campaign — and now it has a name: the Mozilla Summer Code Party.
Next week…
Add your agenda items here. On deck so far:
- Guest Speakers: Design for America
- Cole Gillespie’s new “Call Me demo:” Twilio + Mozilla Popcorn
- Popcorn Learning Lab in London Report Back (Brett Gaylor)
- New Popcorn-powered “collusion browsing session” demo (Atul)
- Localization: How do we do it better?





These blog posts are awesome, why are there few or no comments. [Thinking]
Would really welcome any advice you have, Paul. 🙂