
Video is the lingua franca of our age. What if we could bring it into the classroom in exciting new ways? What if we made video social — collaborative, interactive, and linked to a wealth of deeper context and resources — instead of the traditional “TV in a box” experience? What if students could talk back to video, remixing and making it part of their own essays and art, instead of just passively consuming it?
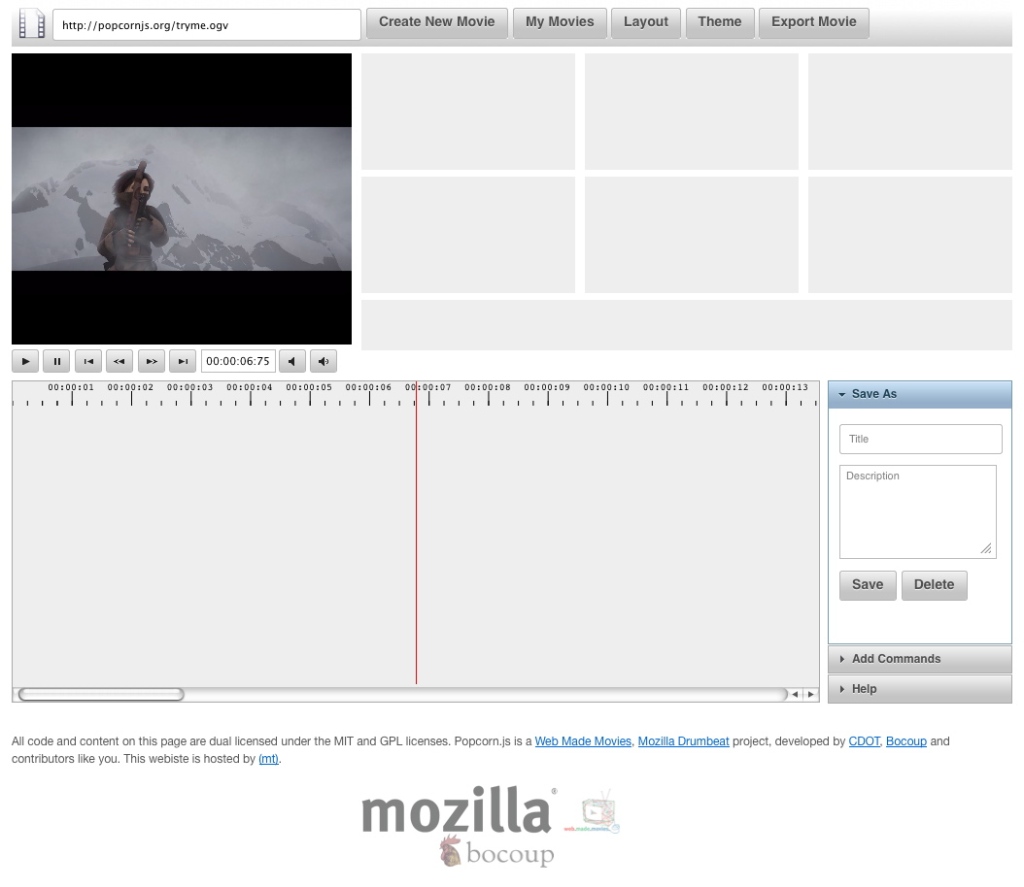
That’s the possibility Mozilla’s new Popcorn video tool brings to the classroom. Popcorn allows users to turn boring old traditional video into dynamic “hyper-video” or “social video,” weaving in context and content from across the web. The educational opportunities for the tool are huge, from “video book reports” to dynamically exploring the solar system to turning every multimedia encounter into a chance to dig deeper, learn more and explore.

Testing Popcorn and Butter with kids
“Butter,” a new user-friendly web app in development, is designed to make Popcorn easy for non-technical audiences. But is it simple enough for 11 and 12-year-old students to use? That’s the experiment Kimberly Mercer’s Grade 6 class at Toronto’s Summit Heights school has been conducting this week, with a special visit from several members of the Butter development team.
Ms. Mercer’s class has been piloting the use of netbooks to facilitate 1-to-1 learning, and she’s been looking for challenging learning activities:
“I set about finding an innovative task for my group of talented and inquisitive young people. This search has ended, much to my delight, in a great big vat of ‘Butter.'”

Co-designed by kids, for kids

Not only are students using the software, they’re actively making it better. Part of the learning process involved filing bugs and making feature requests, collaborating with David Humphrey‘s team of Seneca College students, many of whom visited the classroom. The students’ feature requests are awesome, and underscore the huge value in this kind of co-designing and testing with learners. Sample feature requests include:
- A built-in dictionary feature. To help define new or difficult terms in a video.
- Soundtrack. “A soundtrack that plays music/ sounds of your choice. Muting the video may be optional.”
- Skipping / omitting portions of the timeline. “We would like to be able to delete parts of the initial video, because if there is some useless talk at the beginning with this feature, than you will be able to get rid of it.”
Helping kids define and create the web
Baked into all of this is a more fundamental lesson — seeing the web and video not as something to be passively consumed, like TV, but as “magic ink” that we can make, play with, and use as a canvas for our own learning and self-expression. Or as Ms. Mercer puts it:
“The essence of this project is to empower this group of 11 and 12 year-olds to be part of the process of defining and creating the web…. Though daily communication with the [Butter] development team, it is my hope that the students will learn that the web is not a finished product to be consumed, but that it is a living, breathing, evolving reflection of those who interact with it.”
More on this project — including student work samples and ways to replicate the project in your own classroom — coming soon.
Awesome! 🙂
This is a superb application!! I wish I could have done a project like this when I was in school! 🙂
More please, this information helped me consider a few more things, keep up the good work.
Oakley Limited Editions Sunglasses