Mozilla Webmaker weekly update for Mar 22, 2012
- Complete notes from the Mar 20 Mozilla Webmaker call
- Audio recording of the call
- Join next week’s call. What are you working on? What do you want to talk about?
- Past updates.
Guest speaker: Mimi Ito on connected learning and webmaking
Each week in our Webmaker Community calls, we’re inviting guest speakers to blow our minds. This week it was Mimi Ito, researcher, author, and one of the world’s leading thinkers in how youth learn and express themselves through technology. Mimi talked about “connected learning” as a 21st model for education, and how it might inform some of Mozilla’s own work in education and webmaking.
- Check out the new Connected Learning web site
- Listen to the audio recording of Mimi’s presentation (from 0:58 to 23:00)
- What other guest speakers should we invite? Add your ideas here.
New video series: meet the webmakers
“We are going to get to develop new technology that’s never been seen before.”
As we gear up for the launch of our new brand and web site, we’re working with the good folks at Thought Bubble — the animators behind “the Mozilla Story” — to produce a series of short videos starring the four major communities we serve:
- youth
- journalists
- film-makers
- educators
Here’s a sneak preview of some of the video they shot with youth last week in the Mozilla Toronto office.
Girls Learning code: what did we learn? How do we scale up?
 |
 |
 |
 |
 |
 |
Last week we told you about the “Girls Learning Code” camp in the Mozilla Toronto office. Here’s a report-back on what they made and what we learned from the process. There’s huge interest in bringing the camp back this summer — stay tuned for more. In the mean time, here’s some helpful resources:
- Slide presentation. Full of photos, useful resources and definitions, and documentation of what the girls made.
- Girls Learning Code web site.
- Girls Learning Code camp schedule. The curriculum and activities for the five-day arc.
- Questions and answers about challenges, costs, promoting the event, and more.
Each team made their own web site using Mozilla Hackasaurus and others tools:





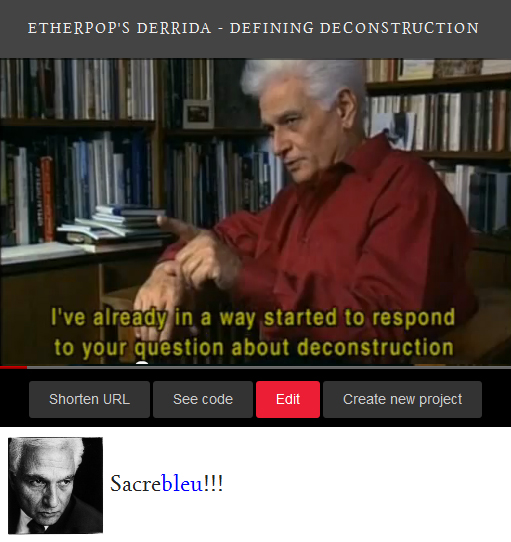
Etherpad + Mozilla Popcorn = Etherpop
What if you could edit and annotate video as easily as editing text in an etherpad? Kate Hudson, creator of the awesome Popcorn Shakespeare demo, is exploring how to do just that with her new “EtherPop” demo. Paste in any video URL and add annotations and notes using Etherpad. Several people can collaborate simultaneously, too. Cool huh?
Kate is coming on board as an intern to work at Mozilla this summer — beginning April 1. So look for more great Popcorn work to come.
- Try Etherpop yourself now.
- See it in action: Kate’s video demo showing what a finished Etherpop page looks like
- Check out how she made it. Using stuff like the Etherpad Lite API, Zero Clipboard, and more.
Mozilla Hackasaurus learning challenges + new Mozilla Badges
These new challenges and quests are designed to:
- Help learners understand the basics of HTML using the Hackasaurus X-Ray Goggles
- Help instructors teach students the basics of webmaking
- Earn Mozilla badges doing it
They’re all in early stages and seeking feedback. Let Laura know what you think.
Hackasaurus in action: Chicago
This video from Chicago’s Malcolm Williams at a mini hack-jam is a great example of Hackasaurus in action. Malcolm is a gamifcation expert and has an encyclopedic knowledge of superheroes. We especially like how he:
- Uses a simple metaphor to explain how the Goggles work.
- Adds drama and a simple superhero flair to the experience.
- Shows off his own interest-driven hack.
Mozilla Learning Group: this is how we do

We’re constantly trying to get better at publicly roadmapping our work. Here’s a post and wiki from Mozilla’s Erin Knight on…
- How the Learning Group rocked every goal set for Q1 and is aiming high for Q2.
- The road ahead, including the Summer Campaign, Event Kit launch, and Knight-Mozilla OpenNews Pilot.
What should every techie know about education?
- Take this quiz on what ed-tech entrepreneurs and engineers should be doing
- A Mozilla-Made “Scratch for HTML5”: Thoughts So Far — Ed Tech blogger Audrey Watters on teaching HTML5 to the world
- What digital badge developers should know about learning assessment